Pico-ResTouch-LCD-3.5
| ||
Overview
3.5inch resistive touch display module for Raspberry Pi Pico, 65K colors, 480 x 320 pixels, onboard resistive touch controller XPT2046, Micro SD card slot, using SPI bus.
Features
- 480 × 320 resolution, IPS screen, 65K colors, clear and colorful displaying effect.
- Dedicated touch controller, bringing more smooth touching effect than AD-controlled solutions.
- Micro SD card slot for storing images and direct displaying them easily.
- Programmable backlight control, saving more power.
- Comes with online resources and manual (Raspberry Pi Pico C/C++ and MicroPython demos).
Specifications
- Operating voltage: 5V
- Resolution: 480 × 320 pixels
- Communication interface: SPI
- Display size: 73.44 × 48.96 mm
- Display panel: IPS
- Pixel size: 0.153 × 0.153 mm
- Driver: ILI9488
- Dimensions: 86.00 × 57.20 mm
- Touch controller: XPT2046
Pinout
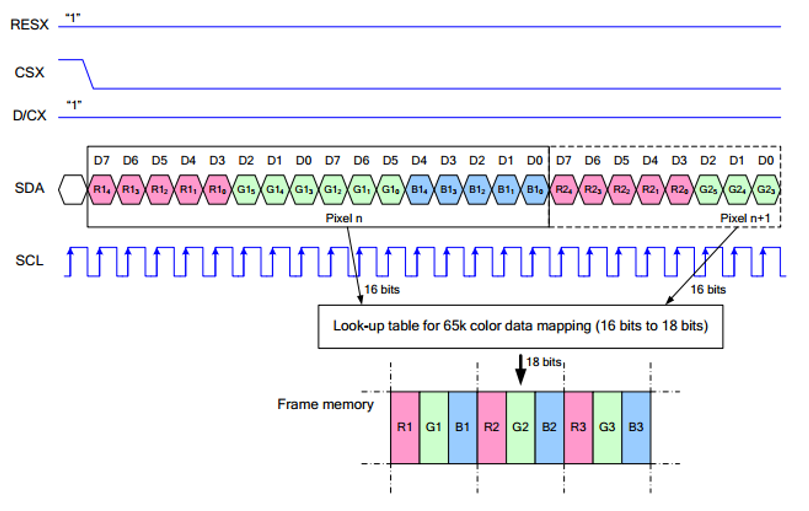
The built-in controller used by Pico-ResTouch-LCD-3.5 is ILI9488, which is a 480 x 320 pixels RGB LCD controller. The test demo uses RGB565 color format. The LCD is a 16Bits parallel port screen, and the hardware uses a parallel port to serial chip, which can greatly save the GPIO port, and the maximum SPI writing speed tested is 60MHz.


Note: The difference with the traditional SPI protocol is that since most of them are used for display, the data wire sent from the slave to the host is hidden. For details, please refer to the Datasheet Page 55 (8.4 Serial Interface) chapter for this table.
- RESX (LCD_RST): reset, usually set to 1 and is pulled low when the module is powered on.
- CSX (LCD_CS): slave chip selection, the chip can be enabled when the voltage of CS is low.
- D/CX (LCD_DC): chip data/command control pin, writing command when DC = 0, writing data when DC=1.
- SDA (MOSI): transmitted data, that is, RGB data.
- SCL (CLK): SPI communication clock.
- For SPI communication, the data is transmitted in timing order, that is, the combination of CPHA and CPOL.
- The level of CPHA determines whether the serial synchronization clock data is collected on the first clock transition edge or the second clock transition edge. When CPHA = 0, data acquisition is performed on the first transition edge.
- The level of CPOL determines the idle state level of the serial synchronous clock. CPOL = 0, which is a low level.
- As can be seen from the figure, at the first falling edge of SCLK, data starts to be transmitted, 8bit data is transmitted in one clock cycle, using SPI0, bit-wise transmission, high-order first, and low-order last.
Dimension
Get Started with Pico
Hardware connection
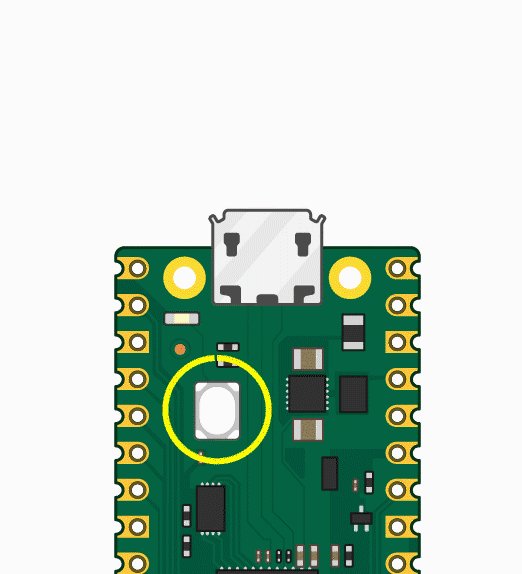
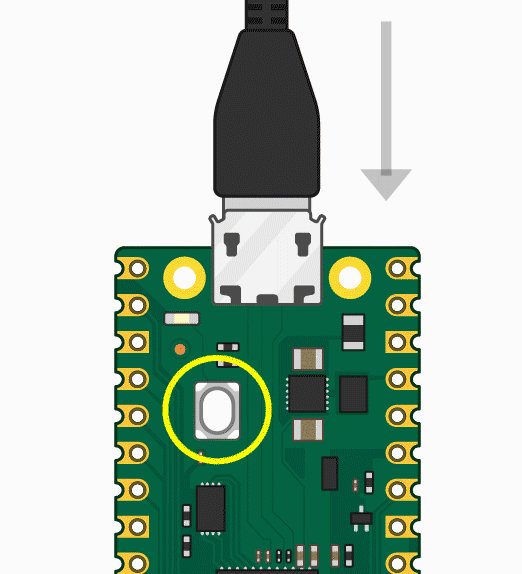
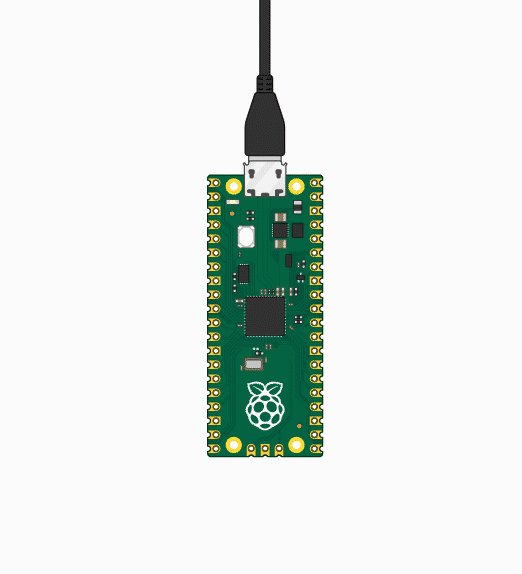
Please take care of the direction when you connect Pico, an USB port is printed to indicate. You can also check the pins of Pico and the LCD board when connecting.
You can connect the display according to the table.
| LCD | Pico | Description |
| VCC | VSYS | Power input |
| GND | GND | GND |
| SDIO_CLK | GP5 | SCK pin of SDIO interface, clock input for slave device |
| LCD_DC | GP8 | Data/Command control pin (High: data; Low: command) |
| LCD_CS | GP9 | Chip select pin of LCD (Low active) |
| LCD_CLK | GP10 | SPI CLK pin, clock input for slave device |
| MOSI | GP11 | SPI MOSI, data input for slave device |
| MISO | GP12 | SPI MISO pin, data output for slave device |
| LCD_BL | GP13 | LCD backlight control |
| LCD_RST | GP15 | LCD reset pin (Low active) |
| TP_CS | GP16 | Touch controller chip select pin (Low active) |
| TP_IRQ | GP17 | Touch controller interrupt pin (Low active) |
| SDIO_CMD | GP18 | SDIO CMD pin |
| D0 | GP19 | SDIO D0 pin |
| D1 | GP20 | SDIO D1 pin |
| D2 | GP21 | SDIO D2 pin |
| SD_CS/D3 | GP22 | SDIO CS/D3 pin |

Pay attention to the connection direction of the Pico, the USB of the Pico should be in the same direction as the MicroSD card.
Setup environment
- We test the demo with Arduino IDE, VScode(cmake) and Thonny, click to download the related IDE, and open Arduino IDE and Thonny after installation.
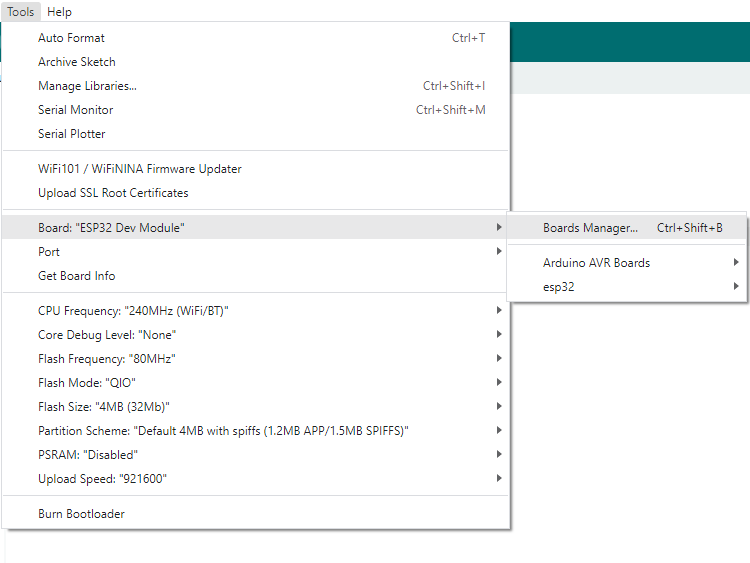
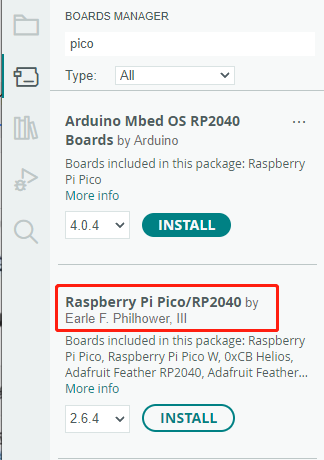
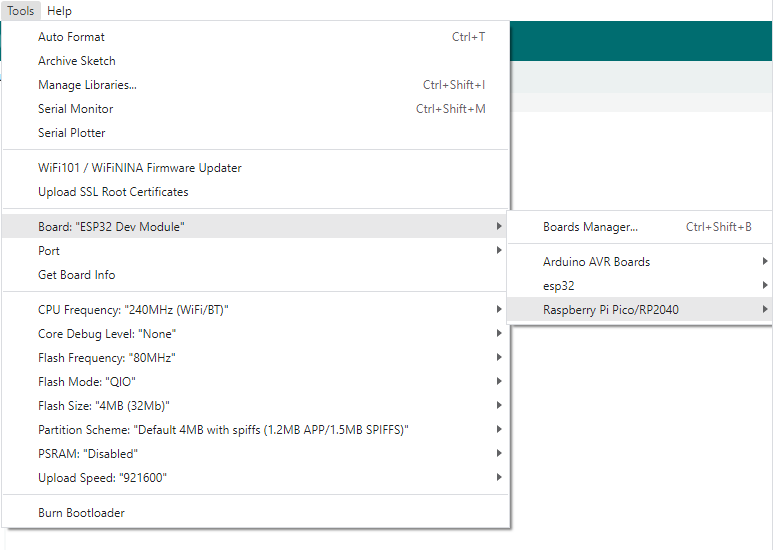
1. Please install Pico SDK in Arduino IDE, click Tools->Board->Boards Manager in the menu bar and search for Raspberry Pi Pico, find the corresponding library and click Install to install it, as shown in the figure below:

2. Please refer to The C/C++ SDK and 9.2. Building on MS Windows in GET-START document for the compilation environment of VScode(Cmake).

3. Please refer to the official micropython document to set up the environment, and select the Raspberry Pi Pico device in Thonny through Tools->Options->Interpreter. As shown below:

Download Demo codes
- Click to download the sample demo.
- Please open the VScode (Cmake) project with VScode software.
- Unzip the sample demo, and click ".ino" to open the Arduino demo. Please upload the Micropython sample demo to Pico document system. As shown below:
Run the Demo
Arduino
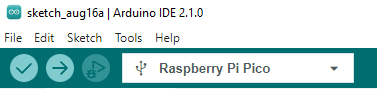
1. Open Arduino IDE or ".ino" sample program. Click "Tools->Board->Raspberry Pi Pico" in the menu bar. As shown below.

2. Install the TFT_eSPI library, click Tools->Manage Library in the menu bar, search for TFT_eSPI and click Install.

3. To configure the driver file, open the Arduino library file directory, usually in C:\Users\xxxx\Documents\Arduino\libraries\TFT_eSPI\.
- For ResTouch-LCD-3.5, replace the two files of TFT_eSPI library, (User_Setups\Setup60_RP2040_ILI9341.h) and (User_Setup_Select.h), with the files in the Arduino\ResTouch-LCD-3.5 folder.
- For ResTouch-LCD-2.8, replace the three files of TFT_eSPI library, (User_Setups\Setup23_TTGO_TM.h), (User_Setup_Select.h) and (TFT_eSPI.h), with the files in the Arduino\ResTouch-LCD-2.8 folder.

4. The "ino" file is in TFT_eSPI -> examples. Select the example program under File-Examples->TFT_eSPI->480*320 in the menu bar, and then click Upload under Edit to download the code to Pico.
VScode (Cmake)
- Open the c project with VScode, and then compile and download.
Micropython
- Open Thonny IDE, and save the file under "python/2inch8/" to the Pico file system as shown in the figure. And the same for ResTouch-LCD-3.5.
Code Analysis
The example will display strings, figures, images, and finally the touchpad function. The C demo is for Pico-ResTouch-LCD-2.8 and Pico-ResTouch-LCD-3.5. In the main function, we place the three main functions in order and place TP_DrawBoard(); in an infinite loop to achieve the above function.
GUI_Show(); LCD_Show_bmp(Bmp_ScanDir , Lcd_ScanDir); TP_DrawBoard();
Note: Before you test the LCD_ShowBMP example for displaying pictures, you need to copy the picture from the PIC folder to the root directory of a micro SD card, and insert the SD card into the slot in the backside of the LCD. Then run the examples.
- The micro SD card should be in FAT format, and the resolution of the pictures used should be the same as the LCD, for a 2.8inch LCD, it is 320 × 240, and 480 × 320 for a 3.5inch LCD if the picture is in 24bit BMP format.
The LCD controller is ILI9488, we need to initialize the controller through the SPI communication protocol, which is done in LCD_Driver.c file, and being called in lcd_test.c file.
System_Init();//System initialization, configure the baud rate of the serial port and SPI interface...
LCD_SCAN_DIR Lcd_ScanDir = SCAN_DIR_DFT; //Set the scan mode LCD_Init( Lcd_ScanDir, 200);//Initialize LCD panel, confirm the scan mode and the brightness
GUI functions are all be saved in LCD_GUI.c file, you can call them to draw the display. The function and the parameters of each function are explained in the source code, and can be called directly when needed.
- Draw point
void GUI_DrawPoint(POINT Xpoint, POINT Ypoint, COLOR Color,
DOT_PIXEL Dot_Pixel, DOT_STYLE DOT_STYLE)
- Draw line (dotted or solid)
void GUI_DrawLine(POINT Xstart, POINT Ystart, POINT Xend, POINT Yend,
COLOR Color, LINE_STYLE Line_Style, DOT_PIXEL Dot_Pixel)
- Draw a rectangle (empty of filled)
void GUI_DrawRectangle(POINT Xstart, POINT Ystart, POINT Xend, POINT Yend,
COLOR Color, DRAW_FILL Filled, DOT_PIXEL Dot_Pixel)
- Draw a circle (empty of filled)
void GUI_DrawCircle(POINT X_Center, POINT Y_Center, LENGTH Radius,
COLOR Color, DRAW_FILL Draw_Fill , DOT_PIXEL Dot_Pixel)
- Display character
void GUI_DisChar(POINT Xpoint, POINT Ypoint, const char Acsii_Char,
sFONT* Font, COLOR Color_Background, COLOR Color_Foreground)
- Display string
void GUI_DisString_EN(POINT Xstart, POINT Ystart, const char * pString,
sFONT* Font, COLOR Color_Background, COLOR Color_Foreground )
- Display number
void GUI_DisNum(POINT Xpoint, POINT Ypoint, int32_t Nummber,
sFONT* Font, COLOR Color_Background, COLOR Color_Foreground )
- Display time
void GUI_Showtime(POINT Xstart, POINT Ystart, POINT Xend, POINT Yend,
DEV_TIME *pTime, COLOR Color)
In the example, this demo shows the BMP picture, first reading the picture data in the BMP format on the SD card through the SPI protocol and then displaying it as a picture.
In lcd_test.c file, we use two functions for display picture:
SD_Init();//Initialize SD card
LCD_Show_bmp(bmp_scan_dir,lcd_scan_dir);//Display BMP picture
These functions are written in LCD_Bmp.c, actually read the picture data in the BMP format with a specific file name from the SD card and then call the display function written by ourselves to "express" the data as an image again.
In LCD_Touch.c file:
TP_Init( Lcd_ScanDir );//Initialize touch panel and the passed parameter is the scan mode
TP_GetAdFac();//Calibrate the display
TP_Dialog();//Clear
TP_DrawBoard();//Enable the drawing board
After the demo runs, there will be five colors on the right side of the screen, the default color is black, touch them to select the pen color; click the AD button, and follow the on-screen prompts to click the red + sign to calibrate the screen; click the CLEAR button in upper right corner to clear the drawing board.
The touch test uses four sets of calibration values by default, which can meet the brush operations in four directions. There are five color choices on the right, and the default brush size is 9 pixels.
The functions for touching are saved in the LCD_Touch.c file.
There are five font libraries available.
Width 5, Height 8 font8 Width 7, Height 12 font12 Width 11, Height 16 font16 Width 14, Height 20 font20 Width 17, Height 24 font24
- If you need characters in different sizes and fonts, you can generate the font library you want by the font extraction software provided in the #Resource.
- In fact, you can use the Image2Lcd software to convert a picture to arrays and display them by the functions in the example.
- Datasheet of chips are provided, you can read them for more information.
Resource
Documents
Demo codes
Development Software
Pico Quick Start
Download Firmware
- MicroPython Firmware Download
- C_Blink Firmware Download
Video Tutorial
- Pico Tutorial I - Basic Introduction
- Pico Tutorial II - GPIO
- Pico Tutorial III - PWM
- Pico Tutorial IV - ADC
- Pico Tutorial V - UART
- Pico Tutorial VI - To be continued...
Text Tutorial
Introduction
MicroPython Series
- 【MicroPython】 machine.Pin Function
- 【MicroPython】 machine.PWM Function
- 【MicroPython】 machine.ADC Function
- 【MicroPython】 machine.UART Function
- 【MicroPython】 machine.I2C Function
- 【MicroPython】 machine.SPI Function
- 【MicroPython】 rp2.StateMachine
C/C++ Series
Arduino IDE Series
Install Arduino IDE
-
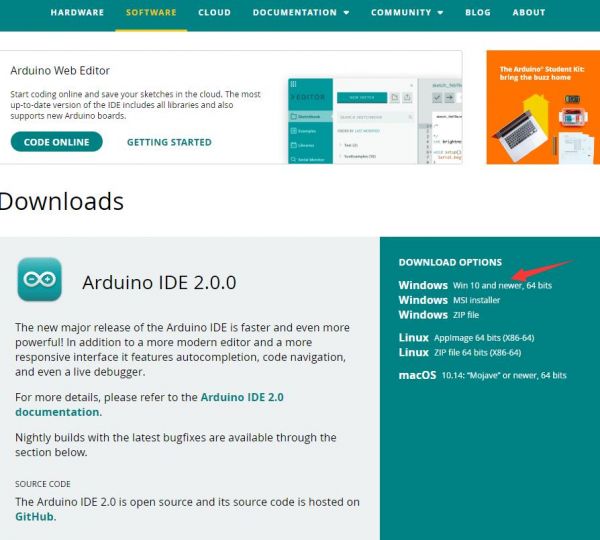
Download the Arduino IDE installation package from Arduino website.

-
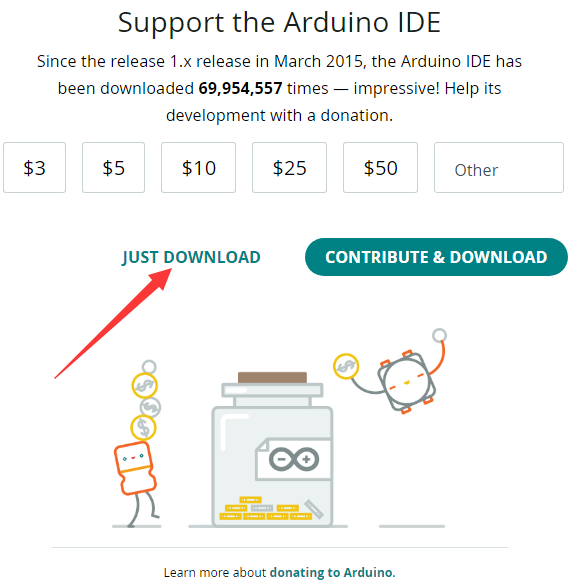
Just click on "JUST DOWNLOAD".

-
Click to install after downloading.

-
Note: You will be prompted to install the driver during the installation process, we can click Install.
Install Arduino-Pico Core on Arduino IDE
-
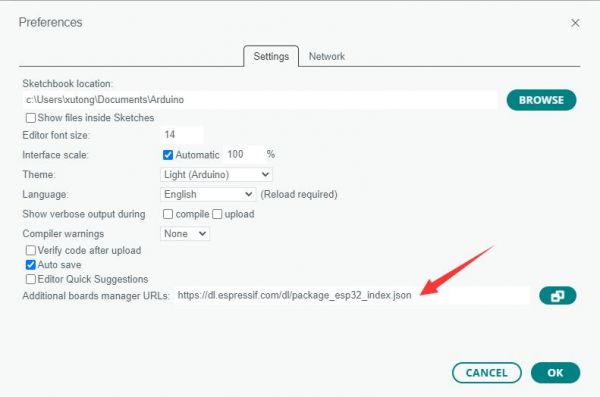
Open Arduino IDE, click the File on the left corner and choose "Preferences".

-
Add the following link in "Additional boards manager URLs", then click OK.
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json

Note: If you already have the ESP32 board URL, you can separate the URLs with commas like this:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json
-
Click on Tools -> Board -> Board Manager -> Search for pico, it shows installed since my computer has already installed it.


Upload Demo At the First Time
-
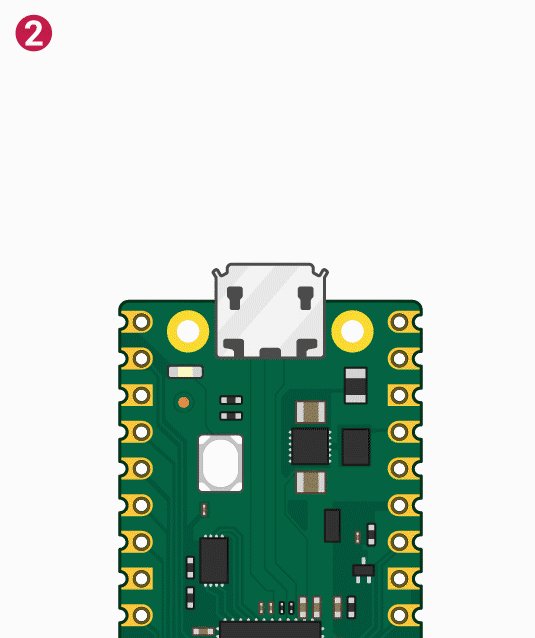
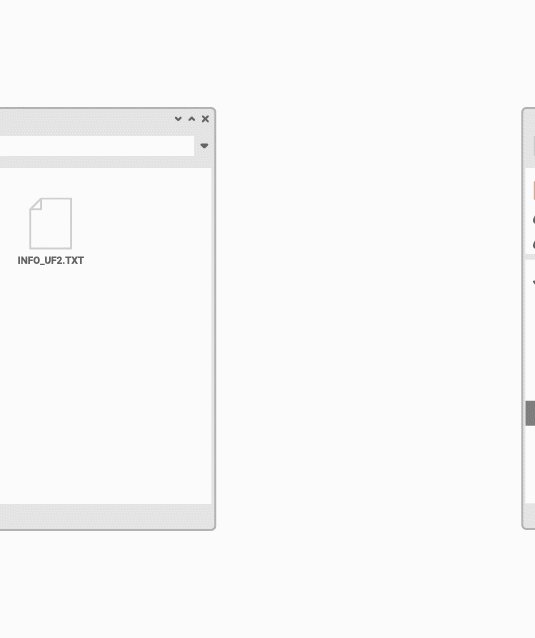
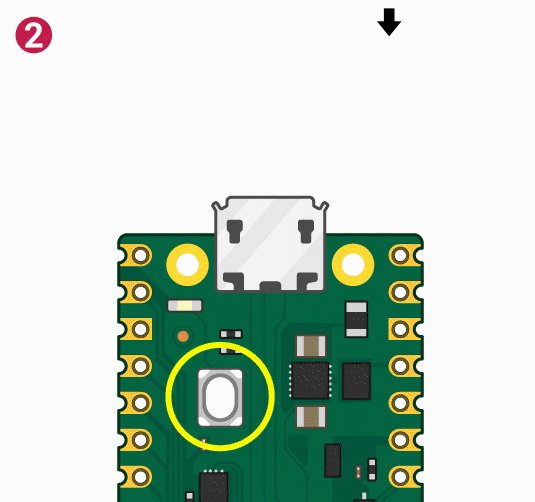
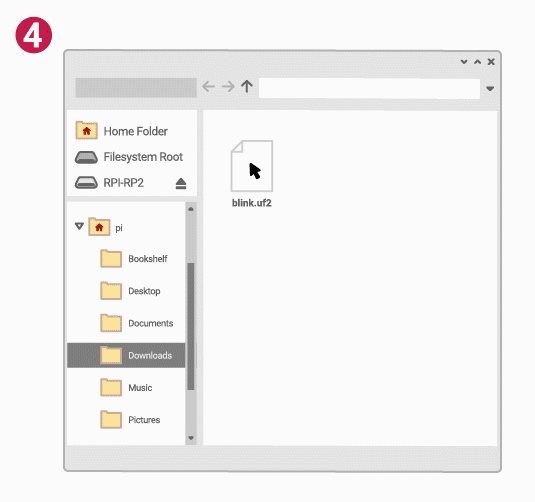
Press and hold the BOOTSET button on the Pico board, connect the Pico to the USB port of the computer via the Micro USB cable, and release the button when the computer recognizes a removable hard drive (RPI-RP2).

- Download the demo, open the D1-LED.ino under arduino\PWM\D1-LED path.
-
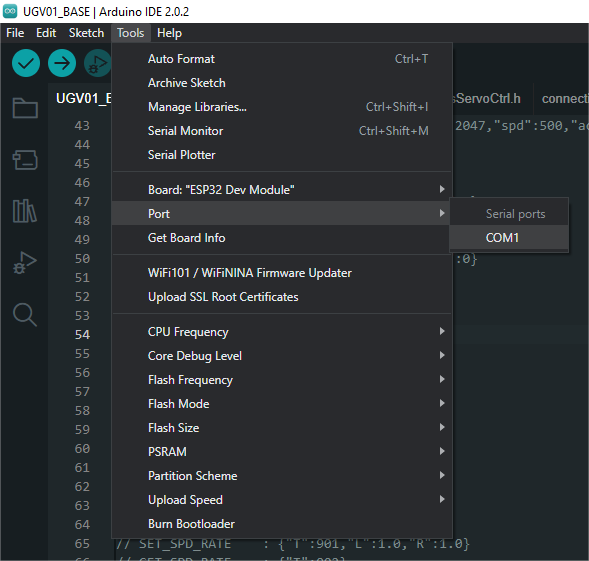
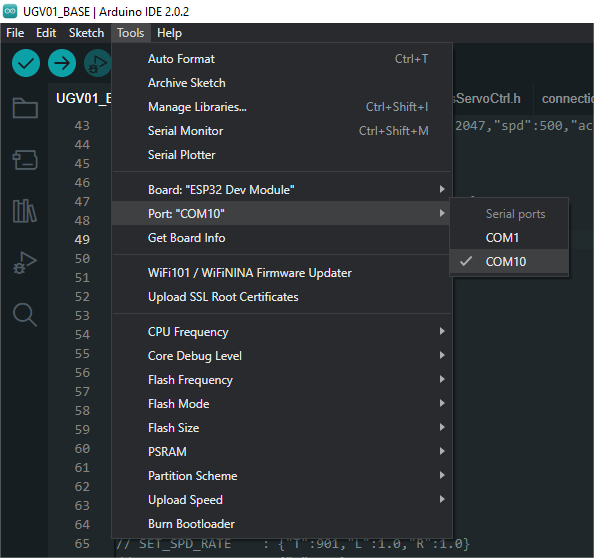
Click Tools -> Port, remember the existing COM, do not need to click this COM (different computers show different COM, remember the existing COM on your computer).

-
Connect the driver board to the computer with a USB cable, then click Tools -> Ports, select uf2 Board for the first connection, and after the upload is complete, connecting again will result in an additional COM port.

-
Click Tools -> Board -> Raspberry Pi Pico/RP2040 -> Raspberry Pi Pico.

-
After setting, click the right arrow to upload.

- If you encounter problems during the period, you need to reinstall or replace the Arduino IDE version, uninstall the Arduino IDE clean, after uninstalling the software you need to manually delete all the contents of the folder C:\Users\[name]\AppData\Local\Arduino15 (you need to show the hidden files in order to see it) and then reinstall.
Open Source Demo
- MicroPython Demo (GitHub)
- MicroPython Firmware/Blink Demo (C)
- Official Raspberry Pi C/C++ Demo
- Official Raspberry Pi MicroPython Demo
- Arduino Official C/C++ Demo
FAQ
270 cd/㎡.
{{{5}}}
5V 180mA.
{{{5}}}
8GB and 16GB.
{{{5}}}
No, it is because the memory of the Pico W is limited by its firmware, and there is no more space for Pico-ResTouch-LCD-3.5 usage.
{{{5}}}
As the Arduino example of the Pico-ResTouch-LCD-3.5 uses the TFT_eSPI library, we just modify some key files and other files remain unchanged, so if you need to access "ino" file, you can use the TFT_eSPI example at .\TFT_eSPI\examples.
{{{5}}}
It is because the mpy firmware consumes too much memory, and there is no memory available for displaying image files or rotating display direction. If you need to display images or rotate the display direction using Micropython, you will need to write your mpy firmware and remove unnecessary libraries to reduce the firmware's memory. Alternatively, you can use C examples where you can write firmware yourself and directly display bitmaps.
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)