2.13inch Touch e-Paper HAT Manual
Overview
Version Description
- V4:Completely compatible with V3, and this version has its demo for realizing fast refreshing (display only).
- V3: V3 demo is used. Compared with the V2 version, the appearance and functions of the V3 are compatible except for the chips and drivers. If you are an old customer and need to purchase a new screen again, pay attention to the update demo. If you are purchasing for the first time, and there is a V3 label on the back of the screen, you can directly use the V3 demo.
Parameters
| Dimensions | 2.13inch |
| Outline dimensions | 69.15mm × 38.90mm |
| Driver board dimensions | 59.51mm × 34.00mm |
| Display dimensions | 48.55mm × 23.71mm |
| Operating voltage | 3.3V / 5V (The IO level voltage must be consistent with the supply voltage) |
| Communication interface | SPI |
| Dot pitch | 0.194 × 0.194 |
| Resolution | 250 × 122 |
| Display color | Black, White |
| Grey scale | 2 |
| Refresh time | 2s |
| Refresh power | 26.4mW(typ.) |
| Standby current | < 0.01uA (almost 0) |
| Touch points | 5(MAX) |
| Touch type | Capacitive touch |
| Touch interface | I2C (Address: 0x14) |
| Touch panel | Toughed glass |
- Refresh time: The refresh time is experimental test data, there will have some deviation from the actual refresh time, so please refer to the actual refresh time. The e-paper will flicker during the full refresh process, this is a normal phenomenon.
- Refresh power consumption: The power consumption data is experimental test data. The actual power consumption will have a certain deviation due to the existence of the driver board and the actual usage. Please refer to the actual refresh power consumption.
Communication Method

CSB (CS): Slave chip selection signal, low active. When CS is low level, the chip is enabled.
SCL (SCK/SCLK): Serial clock signal.
D/C (DC): Data/Command control signal, writes commands at a low level; writes data/parameter at a high level.
SDA (DIN): Serial data signal.
Timing sequence: CPHL=0, CPOL=0 (that is, SPI mode 0).
Working Principle
This product is an e-Paper device adopting the image display technology of Microencapsulated Electrophoretic Display, MED. The basic principle is that the charged nanoparticles suspended in the liquid are subjected to the electric field to produce migration. The e-Paper screen display patterns by reflecting the ambient light, so it has no background light requirement. Under ambient light, the e-Paper screen still has high visibility with a wide viewing angle of almost 180 degrees. It is the ideal choice for e-reading.
Program Principle
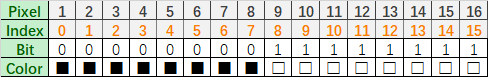
- We define the pixels in a monochrome picture, 0 is black and 1 is white.
- White: □, Bit 1
- Black: ■, Bit 0
- White: □, Bit 1
- The dot in the figure is called a pixel. As we know, 1 and 0 are used to define the color, therefore we can use one bit to define the color of one pixel, and 1 byte = 8 pixels.
- For example, If we set the first 8 pixels to black and the last 8 pixels to white, we show it by codes, they will be 16 bit. Therefore, the pixels 1-16 correspond to bits 0 to 15, where 0 represents black and 1 represents white.
- For computer, the data is saved in MSB format:

So we can use two bytes for 16 pixels.
Precautions
- For e-Paper displays that support partial refresh, please note that you cannot refresh them with the partial refresh mode all the time. After refreshing partially several times, you need to fully refresh EPD once. Otherwise, the display effect will be abnormal, which cannot be repaired!
- Note that the screen cannot be powered on for a long time. When the screen is not refreshed, please set the screen to sleep mode or power off it. Otherwise, the screen will remain in a high voltage state for a long time, which will damage the e-Paper and cannot be repaired!
- When using the e-Paper display, it is recommended that the refresh interval is at least 180s, and refresh at least once every 24 hours. If the e-Paper is not used for a long time, you should use the program to clear the screen before storing it. (Refer to the datasheet for specific storage environment requirements.)
- After the screen enters sleep mode, the sent image data will be ignored, and it can be refreshed normally only after initializing again.
- Control the 0x3C or 0x50 (refer to the datasheet for details) register to adjust the border color. In the demo, you can adjust the Border Waveform Control register or VCOM AND DATA INTERVAL SETTING to set the border.
- If you find that the created image data is displayed incorrectly on the screen, it is recommended to check whether the image size setting is correct, change the width and height settings of the image and try again.
- The working voltage of the e-Paper display is 3.3V. If you buy the raw panel, you need to add a level convert circuit for compatibility with 5V voltage. The new version of the driver board (V2.1 and subsequent versions) has been added a level processing circuit, which can support both 3.3V and 5V. The old version only supports a 3.3V working environment. You can confirm the version before using it. (The one with the 20-pin chip on the PCB is generally the new version. And the version number is under the board name.)
- The FPC cable of the screen is fragile, Please note: Do not bend the cable along the vertical direction of the screen to avoid tearing the cable; Do not repeatedly excessive bending line to avoid line fracture; Do not bend the cable toward the front of the screen to prevent the cable from being disconnected from the panel. It is recommended to use after fixing the cable during debugging and development.
- The screen of e-Paper is relatively fragile, please try to avoid dropping, bumping and pressing hard.
- We recommend that customers use the sample program provided by us to test with the corresponding development board.
Raspberry Pi
Hardware Connection
You can directly attach it to the 40PIN GPIO of Raspberry Pi. Or you can wire it to Raspberry Pi with a 12PIN cable, please refer to the PIN definition below:
| Touch e-Paper | Raspberry Pi | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 17 | 11 |
| BUSY | 24 | 18 |
| INT | 27 | 13 |
| SCL | SCL1 | 5 |
| SDA | SDA1 | 3 |
| TRST | 22 | 15 |
Take the 2.13inch Touch e-Paper HAT as an example, just plug it into the Raspberry Pi:
Enable SPI Interface
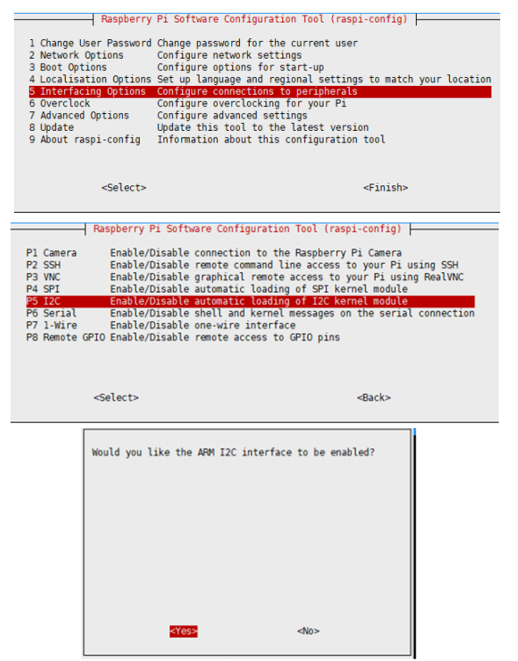
- Open the Raspberry Pi terminal and enter the following command in the config interface:
sudo raspi-config Choose Interfacing Options -> SPI -> Yes Enable SPI interface

Then reboot your Raspberry Pi:
sudo reboot
- Check /boot/config.txt, and you can see 'dtparam=spi=on' was written in.
- To make sure SPI is not occupied, it is recommended to close other drivers' coverage. You can use ls /dev/spi* to check whether SPI is occupied. If the terminal outputs /dev/spidev0.1 and /dev/spidev0.1, SPI is not occupied.
Enable I2C interface
- Open the terminal, and use the command to enter the configuration page.
sudo raspi-config Choose Interfacing Options -> I2C -> Yes to enable I2C interface.
And then reboot the system:
sudo reboot
Libraries Installation
Install C Libraries
- Install lg library:
#Open the Raspberry Pi terminal and input the following commands: wget https://github.com/joan2937/lg/archive/master.zip unzip master.zip cd lg-master make sudo make install #For more details, you can refer to https://github.com/gpiozero/lg
- Install gpiod library (optional):
#Open the Raspberry Pi terminal and input the following commands: sudo apt-get update sudo apt install gpiod libgpiod-dev
- Install BCM2835 libraries (optional):
#Open the Raspberry Pi terminal and run the following command wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install # For more information, please refer to the official website: http://www.airspayce.com/mikem/bcm2835/
- Install wiringPi libraries (optional):
#Open the Raspberry Pi terminal and run the following command cd sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier ones do not need to be executed), an upgrade may be required: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # Run gpio -v and version 2.52 will appear if there is no installation error The #Bullseye branch system uses the following commands: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # Run gpio -v and version 2.70 will appear if there is no installation error
Install Python Libraries
- Install the function library:
sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install spidev
- Install the function library (python2):
sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install spidev
- Install gpiozero library (installed by default, if not, you can install it by following the commands below):
sudo apt-get update # python3 sudo apt install python3-gpiozero # python2 sudo apt install python-gpiozero
Download the Demo
- Open the terminal of the Raspberry Pi and execute:
Method 1: Download the demo from our official website. (Recommended)
cd ~ wget https://files.waveshare.com/upload/4/4e/Touch_e-Paper_Code.zip unzip Touch_e-Paper_Code.zip -d Touch_e-Paper_Code If you fail to unzip it, you can unzip it with 7z: sudo apt-get install p7zip-full 7z x Touch_e-Paper_Code.zip -o./Touch_e-Paper_Code
Method 2: Download the demo from GitHub.
cd ~ git clone https://github.com/waveshare/Touch_e-Paper_HAT
Running the Demo
C
Enter the directory of the C demo:
cd ~/Touch_e-Paper_Code/c
- (Optional) Modify the 14-17 lines of Makefile to switch the dependent library, LGPIO library is used by default, and its compatibility is best.
Modify the comment as shown below:

- Modify main.c file and select the corresponding test demo: just uncomment out the corresponding functions.
- Recompile and run the demo, this process may take a few seconds.
Run the following command in the c directory: sudo make clean sudo make -j4 sudo ./main
python
- Enter the directory of the Python demo:
cd ~/Touch_e-Paper_Code/python/examples
- Run the demo corresponding to the screen, the demo can support python2/3.
The following uses the 2.13inch Touch e-Paper HAT as an example, enter the following commands:
# python2 sudo python2 TP2in13_test.py # python3 sudo python3 TP2in13_test.py
The program is divided into Hardware Interface, EPD driver and Touch driver, and Application function.
API
C
Hardware Interface
Because of multiple hardware platforms, we package the bottom, for details of how it realizes, you can find in the related directory for certain codes definition in file DEV_Config.c(.h):
For Raspberry Pi, the files are located in Touch_e-Paper_Code\c\lib\Config
The C demo uses 3 methods to drive the e-paper, they are bcm2835, wiringPi, and the IO file. We use the bcm2835 libraries by default, if you need to switch to another library, please open Touch_e-Paper_Code\c\Makefile and modify lines 14-16 as below:
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module Init and Exit handle:
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Note:
1. The functions are used to set GPIP before and after driving the e-Paper.
2. After entering DEV_Module_Exit(), the whole module will be in low-power mode. According to our test, the power consumption is basically 0.
- GPIO Read/Write:
UBYTE DEV_Digital_Read(UWORD Pin); void DEV_Digital_Write(UWORD Pin, UBYTE Value);
- SPI Write data:
void DEV_SPI_WriteByte(UBYTE Value); void DEV_SPI_Write_nByte(uint8_t *pData, uint32_t Len);
- I2C Read/Write:
UBYTE I2C_Read_Byte(UWORD Reg, char *Data, UBYTE len); UBYTE I2C_Write_Byte(UWORD Reg, char *Data, UBYTE len);
EPD Driver
For the Raspberry Pi demo, epd driver file is saved in Touch_e-Paper_Code\c\lib\e-paper.
Open the .h file you can see the following function.
- Initialization: It should be called when the screen starts working and after exiting sleep mode.
void EPD_xxx_Init(void);
The xxx is the type of e-paper, for example, if you are using 2.13_V2, then the function should be EPD_2IN13_V2_Init().
- Clear display: This function is used to clear the e-paper to white.
void EPD_xxx_Clear(void);
The xxx is the type of e-paper, for example, if you are using 2.13_V2, then the function should be EPD_2IN13_V2_Clear().
- Transmit a frame of image and display.
//Black/White e-Paper void EPD_xxx_Display(UBYTE *Image); //Three colors e-Paper void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
//Because the controller of 2.13inch e-Paper V2 were updated, you need to call EPD_xxx_DisplayPartBaseImage to display static image and then call EPD_xxx_displayPart() to dymatic display when partial refreshing. void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode.
void EPD_xxx_Sleep(void);
Note: You should hardware reset or call initialize function to wake up e-Paper from sleep mode.
xxx is the type of e-Paper, if you are using 2.13_V2, then the function should be EPD_2IN13_V2_Sleep().
Touch Driver
For the Raspberry Pi demo, the Touch driver file is saved in Touch_e-Paper_Code\c\lib\Driver
Open .h file you can see the following function. (Take GT1151 as an example.)
- Touch initialization and related functions:
//initialization void GT_Init(void); //Reset void GT_Reset(void); //Read the version information void GT_ReadVersion(void);
The Reset function and ReadVersion information are called during the initialization.
- Touch Read/Write:
void GT_Read(UWORD Reg, char *Data, UBYTE len); void GT_Write(UWORD Reg, char *Data, UBYTE len);
Reg is the register address, Data is the address of the data buffer, and len is the length to be read and written.
- Scan touch signal:
UBYTE GT_Scan(void);
The returned data is stored in the structure GT1151_Dev.
Application Function
Basic drawing functions, such as draw pictures, display characters and display pictures, are provided here. You can find them in: Touch_e-Paper_Code\c\lib\GUI\GUI_Paint.c(.h)

The fonts are saved in the directory:
Touch_e-Paper_Code\c\lib\Fonts

- Create a new image buffer: This function is used to create a new image with width, height, rotation degree, and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameters: image: The buffer of the image, this is a pointer of the buffer address; Width: width of the image; Height: height of the image; Rotate: Rotate degree; Color: Initial color of the image;
- Select image buffer: this function is used to select the image buffer. You can create multiple image buffers with the last function, and then select the buffer for every image.
void Paint_SelectImage(UBYTE *image) Parameters: image: The name of the image buffer, it is a pointer of the buffer address;
- Set display orientation: This function is used to set the rotation degree, it is generally used after Paint_SelectImage(). You can set the rotation degree to 0, 90, 180, or 270 degrees.
void Paint_SetRotate(UWORD Rotate) Parameters: Rotate: Rotate degree, you can choose ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270 which stands for 0, 90, 180, and 270 degrees repetitively.
- Image mirroring: This function is used to mirror images.
void Paint_SetMirroring(UBYTE mirror) Parameters: mirror: You can set it to MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN
The four parameters correspond to no mirroring, horizontal mirroring, vertical mirroring, and image center mirroring.
- Set pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameters: Xpoint: X-axes in the buffer; Ypoint: Y-axes in the buffer; Color: point color
- Clear: This function is used to clear the screen to a certain color.
void Paint_Clear(UWORD Color) Parameter: Color: painting color
- Clear windows: this function is used to clear a window to a certain color. It is generally used for time display.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameters: Xstart: Start coordinate of X-axes of the window; Ystart: Start coordinate of Y-axes of the window; Xend: End coordinate of X-axes of the window; Yend: End coordinate of Y-axes of the window; Color: filling color
- Draw point: Draw a point on the position (Xpoint, Ypoint)in the buffer. You can choose the color, the size of the dot and the style of the dot.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameter:
Xpoint: X coordinate of point;
Ypoint: Y coordinate of point;
Color: the color of point;
Dot_Pixel: the size of the point, there are 8 sizes available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: style of point. The size expansion method is to expand the point as the center or expand the point as the bottom left corner to the right.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: draw a line for (Xstart, Ystart) to (Xend, Yend). You can choose the color, the width of the line and the style of the line.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameter:
Xstart: Start coordinate of X-axes of line;
Ystart: Start coordinate of Y-axes of line;
Xend: End coordinate of X-axes of line;
Yend: End coordinate of Y-axes of line;
Color: line color;
Line_width: the width of the line, 8 sizes are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line, select whether the lines are connected straight or dashed.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend). You can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
Xstart: Start coordinate of X-axes of the rectangle
Ystart: Start coordinate of Y-axes of the rectangle
Xend: End coordinate of X-end of the rectangle
Yend: End coordinate of Y-end of the rectangle
Color: the rectangle color
Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: set the rectangle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: Draw a circle, use (X_Center Y_Center) as the center, and draw a circle with a radius of Radius, you can choose the color, the width of the line and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
X_Center: X coordinate of the center
Y_Center: Y coordinate of the center
Radius: Radius of circle
Color: the color of the circle
Line_width: width of the circle, 8 sizes are available
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: set the circle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII): Set(Xstart Ystart) as left-top point, draw a ASCII character. You can choose the Ascii code font library, font foreground color and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of the left-top pixel of the character; Ystart: Y coordinate of the left-top pixel of the character; Ascii_Char: Ascii character; Font: 5 fonts are available; font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: the color of the character; Color_Background: the color of the background;
- Draw String: Set point (Xstart Ystart) as the left-top pixel, and draw a string. You can choose the Ascii code font library, font foreground color and font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of the left-top pixel of characters; Ystart: Y coordinate of the left-top pixel of characters; pString; Pointer of string Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: the color of the string Color_Background: the color of the background
- Draw Chinese characters: this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of the left-top pixel of characters; Ystart: Y coordinate of the left-top pixel of characters; pString: Pointer of string; Font: GB2312 fonts: font12CN:11*21(ascii), 16*21 (Chinese) font24CN:24*41(ascii), 32*41 (Chinese) Color_Foreground: the color of string Color_Background: the color of the background
- Draw number: Draw a string of numbers, with (Xstart, Ystart) as the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of a left-top pixel; Ystart: Y coordinate of a left-top pixel; Nummber: the numbers displayed. the numbers are saved in 32-bit int format, the maximum is 2147483647; Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: the color of the font; Color_Background: the color of the background;
- Display time: Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh. Because the time required for partial refresh is 0.3S, and the overall display is less than 1S, plus data transmission, it can be refreshed once in 1S.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameter: Xstart: X coordinate of the left-top pixel of character; Ystart: Y coordinate of the left-top pixel of character; pTime: pointer of time displayed; Font: 5 fonts are available; font8: 5*8 font12: 7*12 font16: 11*16 font20: 14*20 font24: 17*24 Color_Foreground: the color of the fonts Color_Background: the color of the background
- Draw image: send image data of BMP file to buffer.
void Paint_DrawBitMap(const unsigned char* image_buffer) Parameter: image_buffer: address of image data in the buffer
- Read local bmp picture and write it to buffer.
Linux platforms like Jetson Nano and Raspberry Pi support directly operate BMP pictures.
For Raspberry Pi & Jetson Nano, the directory is: RaspberryPi_JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) Parameter: path: The path of BMP pictures Xstart: X coordination of left-top of the picture, default 0; Ystart: Y coordination of left-top of the picture, default 0;
Testing Demo
In the above part, we describe the tree structures of Linux codes, here we talk about the testing code for the user.
The test demo is in Touch_e-Paper_Code\c\examples.
This sample demo shows the function of the drawing board and photo album. Users can replace the pictures according to the name and size of the existing pictures to carry out secondary development on the basis of the demo.
Python (Used for Raspberry Pi)
Supports python2.7 and python3.
Python is easy to use than c codes.
Library files are in Touch_e-Paper_Code\python\lib\TP_lib\
epdconfig.py
- Initialize module and exit handle:
def module_init() def module_exit()
Note:
1. The functions are used to set GPIP before and after driving the e-Paper.
2. The module enters ultra-low power mode after Module_Exit(). (as we test, the current is about 0 in this mode).
- GPIO Read/Write:
def digital_write(pin, value) def digital_read(pin)
- SPI writes data:
def spi_writebyte(data)
- I2C Read/Write:
def i2c_readbyte(reg, len) def i2c_write(reg) def i2c_writebyte(reg, value)
epdxxx.py(xxx is the type of the e-Paper)
If you are using a 2.13-inch V2 e-paper, then it should be epd2in13_V2.py.
- Initialization: It should be called when the screen starts working and after exiting sleep mode.
def init(self)
- Clear display: This function is used to clear the e-paper to white.
def Clear(self)
- Convert the picture to an array.
def getbuffer(self, image)
- Transmit a frame of image and display.
def display(self, image)
- 2.13 inch e-Paper V2 was updated, you need to use displayPartBaseImage() to display static image and then use displayPart() to dymatic display when partially refreshing.
displayPart() def displayPartBaseImage(self, image) def displayPart(self, image)
- Enter sleep mode.
def sleep(self)
main.py
The test demo shows the function of the drawing board and photo album. Users can replace the pictures according to the name and size of the existing pictures to carry out secondary development on the basis of the demo.
Orientation
To rotate the display, you can use transpose function:
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #Supports OTATE_90, ROTATE_180, ROTATE_270
Drawing GUI
Python has an image library pil official library link that is very useful. By using this library, you don't need to write code from the logic layer like C. You can directly reference the image library for image processing.
Here we take the 1.54-inch e-paper as an example to briefly explain the program.
- Install the library:
sudo apt-get install python3-pil
- Import the library:
from PIL import Image,ImageDraw,ImageFont
Among them, Image is the basic library, ImageDraw is the drawing function library, and ImageFont is the font library.
- Define an image buffer to facilitate drawing, writing and other functions on the image.
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
The first parameter defines the color depth of the image, defined as 1 means it is a 2-bit image; The second parameter is a tuple that defines the width and height of the image; The third parameter defines the default color of the buffer, 0 is black, 255 is white.
- Create a drawing object based on the previous image buffer, all drawing operations are performed on this object.
draw = ImageDraw.Draw(image)
- Draw a rectangle:
draw.rectangle((0, 10, 200, 34), fill = 0)
The first parameter is a tuple of 4 elements, (0, 10) is the coordinate value of the upper left corner of the rectangle, (200, 34) is the coordinate value of the lower right corner of the rectangle, fill=0 means that the interior is filled with black.
- Draw the line:
draw.line((16, 60, 56, 60), fill = 0)
The first parameter is a tuple of 4 elements, with (16, 60) as the starting point and (200, 34) as the ending point, draw a straight line, fill=0 means the line is black.
- Draw a circle:
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (90, 60) as the upper left vertex of the square, and (150, 120) as the lower right vertex of the square; Then we stipulate that the horizontal median line of the rectangular box is 0 degrees, and the angle becomes larger clockwise; The second parameter indicates the starting angle, and the third parameter indicates the ending angle. fill=0 means the line is black.
If you are not using the square, what you draw will be an ellipse, which is a drawing of an arc.
And you can use chord to draw solid circles:
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
The first parameter specifies the circumscribed rectangle of the chord. The second and third parameters are the start and end angles of the chord respectively. The fourth parameter is the fill color. Connect the chords from 0 degrees to 360 degrees and fill them. It has become a filled circle.
- Draw character:
Import the ImageFont module:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
The font files used here are in the Windows directory, but the demo can support other font files which the file name ending with ttc.
You can use them to write English characters directly. For Chinese characters, you need to add an u in front since the encoding is GB2312.
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'微雪电子', font = font, fill = 0)
The first parameter is a tuple of 2 elements, with (8, 12) as the left vertex, font as font, and fill as the font color. In the first sentence fill=255 so it doesn't show, the second sentence shows.
- Read the local picture
image = Image.open(os.path.join(picdir, '1in54.bmp'))
The parameter is the image path.
- Other functions:
If you need to achieve other functions, you can learn to the official website: https://pillow.readthedocs.io/en/stable/.
Resources
Document
- 2.13inch e-Paper Specification V2
- 2.13inch e-Paper Specification V3
- 2.13inch e-Paper Specification V4(Newest)
- Schematic
- GT1151Q Programming Guide
- GT1151Q Datasheet
Demo
Development Resources
- E-Paper Floyd-Steinberg
- E-Paper API Analysis
- Zimo221.7z
- e-Paper Font Library Tutorial
- Image2Lcd.7z
- Image2Lcd Image Modulo
- pwnagotchi Usage
Related Resources
FAQ
Question about Software
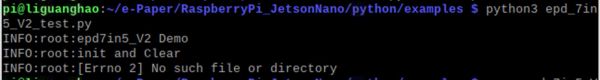
- Enter the command: ls /dev/spi*.
- The result may appear as shown in the figure.
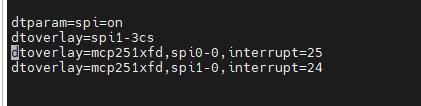
- This is because the SPI interface is occupied in the /boot/config.txt file.
{{{5}}}
- Our demo uses STM32f103ZET6. If the customer modifies other models in MDK, such as STM32F103RBT6, the ram space becomes smaller, and the stack size and heap size in the startup file need to be modified on the original basis.
{{{5}}}
- In this case, the customer needs to reduce the position of the partial refresh and clear the screen after 5 rounds of partial refresh (increasing the voltage of VCOM can improve the color, but it will increase the afterimage).
{{{5}}}
- The process of re-awakening the e-Paper screen is the process of re-powering. Therefore, when the EPD wakes up, the screen must be cleared first, to avoid the afterimage phenomenon to the greatest extent.
{{{5}}}
- It may be caused by the unsuccessful SPI driver.
- 1. First check whether the wiring is correct.
- 2. Check whether the SPI is turned on and whether the parameters are configured correctly (SPI baud rate, SPI mode and other parameters).
- 1. First check whether the wiring is correct.
{{{5}}}
- The full refresh initialization function needs to be added when the e-Paper screen is switched from partial refresh to full refresh.
{{{5}}}
- It may be a demo based on the BCM2835 library that has run the C language before. At this time, you need to restart the Raspberry Pi and then run the Python demo.
{{{5}}}
- Install the imaging library using the command "sudo apt-get install python-imaging".
{{{5}}}
- If it is a three-color screen, when transmitting B/W data, use Data Start Transmission 1, when transmitting RED data, use Data Start Transmission 2.
- When Data Start Transmission 1, the last data is sent, that is, the so-called "OLD" data, and 0x00 is directly sent in the program. When Data Start Transmission 2, the data that needs to be refreshed is sent, that is, the so-called "NEW" data.
{{{5}}}
- You can adjust the value of Vcom in the program to change the display contrast, and the screen improvement effect with partial refreshing is particularly obvious.
{{{5}}}
- The border display color can be set through the Border Waveform Control register or the VCOM AND DATA INTERVAL SETTING register.
{{{5}}}
Question about Hardware
- Yes, now there is a level conversion chip onboard, supporting a 5V drive.
{{{5}}}
- The rated input voltage of the e-Paper screen is 2.3~3.6V. If it is a 5V system, level conversion is required. In addition, the voltage should not be lower than 2.5V, so as not to affect the display effect of the e-Paper screen.
- Device selection can use the model in the schematic diagram we provide or choose according to the data sheet.
{{{5}}}
- Yes, pay attention to the correct timing.
{{{5}}}
- Check if SPI communication is normal.
- Confirm whether the BUSY pin is normally initialized to input mode.
- It may be that there is no normal reset, try to shorten the duration of the low level during reset (because the power-off switch is added to the drive circuit, the reset low level is too long, which will cause the drive board to power off and cause the reset to fail).
- If the busy function sends the 0x71 command, you can try to comment it out.
{{{5}}}
- 1.64inch, 2.36inch, 3inch, 0.5mm pitch, 26Pin.
- 1.02inch, 0.5mm pitch, 30Pin.
- 4.37inch, 7.3inch, 0.5mm pitch, 50Pin.
- The rest (non-parallel ports) are 0.5mm pitch, 24Pin.
{{{5}}}
- Cable socket 0.5-XXpin rear-flip 2.0H (FPC connector).
{{{5}}}
Question about Screen
- 【Working conditions】Temperature range: 0~50°C (Seven-color screen: 15~35°C); Humidity range: 35%~65%RH.
- 【Storage conditions】Temperature range: below 30°C; Humidity range: below 55%RH; Maximum storage time: 6 months.
- 【Transportation conditions】Temperature range: -25~70°C; Maximum transportation time: 10 days.
- 【After unpacking】Temperature range: 20°C±5°C; Humidity range: 50±5%RH; Maximum storage time: Assemble within 72 hours.
{{{5}}}
- Refresh mode
- Full refresh: The e-paper screen will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect.
- Partial refresh: The e-paper screen has no flickering effect during the refresh process. Users who use the partial brushing function note that after refreshing several times, a full refresh operation should be performed to remove the residual image, otherwise the residual image problem will become more and more serious, or even damage the screen (currently only some black and white e-paper screens support partial refreshing, please refer to product page description).
- Full refresh: The e-paper screen will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect.
- Refresh rate
- During use, it is recommended that customers set the refresh interval of the e-paper screen to at least 180 seconds (except for products that support the local brush function).
- During the standby process (that is, after the refresh operation), it is recommended that the customer set the e-paper screen to sleep mode, or power off (the power supply part of the e-paper screen can be disconnected with an analog switch) to reduce power consumption and prolong the life of the e-paper screen. (If some e-paper screens are powered on for a long time, the screen will be damaged beyond repair.)
- During the use of the multi-color e-paper screen, it is recommended that customers update the display screen at least once every 24 hours. (If the screen keeps the same picture for a long time, the screen will burn and it is difficult to repair.)
- During use, it is recommended that customers set the refresh interval of the e-paper screen to at least 180 seconds (except for products that support the local brush function).
- Use Environment
- The e-Paper displays are recommended for indoor use and not for outdoor use.
- If the usage scenario is outdoors, we do not guarantee the display effect. If the e-Paper screen is damaged due to outdoor use, we do not provide warranty service.
- Here are some protective measures for outdoor use, but we do not guarantee that the e-Paper screen will function normally even after taking these precautions:
- Avoid exposing the e-Paper screen to direct sunlight and ensure UV protection. Prolonged exposure to strong light can dry out the charged particles, rendering them inactive and unable to refresh, which is irreversible.
- Completely cover the white glue part of the e-Paper screen's connection ribbon with 3M tape. Complete coverage and no coverage show different effects under UV light.
- Place the e-Paper screen in relatively shaded areas, such as under trees or the shadow of eaves.
- When designing e-Paper screen products, customers should ensure that the usage environment meets the requirements of the e-Paper screen.
{{{5}}}
- Ideally, with normal use, it can be refreshed 1,000,000 times (1 million times).
{{{5}}}
- Power on the development board for a long time, after each refresh operation, it is recommended to set the screen to sleep mode or directly power off processing, otherwise, the screen may burn out when the screen is in a high voltage state for a long time.
{{{5}}}
- Yes, but you need to re-initialize the e-Paper with software.
{{{5}}}
- Maybe the SPI rate is too high, resulting in data loss, try to reduce the SPI rate.
- Insufficient or unstable power supply leads to data loss.
- The data cable is too long, causing data loss, the extension cable should not exceed 20cm.
{{{5}}}
- The display gray scale of electrophoretic electronic paper is determined by the spatial position of the particles in the Microcapsule or Microcup. The electrophoresis phenomenon occurs between black particles and white particles under the action of voltage. This voltage sequence that promotes the electrophoretic movement of the particles is the driving waveform of the electronic paper. The driving waveform is the core part of the electronic paper display, and the optimization of the driving waveform will directly affect the display effect of the display. The driving waveform file is used to describe the parameters formed by the voltage sequence that promotes the electrophoretic movement of the particles, and it needs to be called regularly when the electronic paper is refreshed.
- For different batches of e-paper diaphragms, electrophoretic matrices require different voltage values when driving the display due to materials, manufacturing processes, etc. The waveform of the e-paper screen is reflected in the relationship between grayscale, voltage, and temperature. Generally speaking, after each batch of electrophoresis matrix is generated, there will be a corresponding waveform file in the form of a .wbf file. The film manufacturer will provide the waveform file and electrophoresis matrix to the manufacturer of the electronic paper screen, and then the manufacturer of the electronic paper screen integrates the protection board, substrate, and driver and then provides it to customers; if the waveform file does not correspond to the screen, it is likely that the display cannot be displayed or the display effect is unsatisfactory. Generally, the waveform file has OTP built into the driver IC of the ink screen when leaving the factory, and some programs we provide also called external waveform files to drive the e-paper screen.
{{{5}}}
- LUT is the abbreviation of LOOK UP TABLE, and OTP is the abbreviation of ONE TIME PROGRAM. The original intention of LUT is to load waveform files, and the waveform files are divided into OTP and REGISTER. Among them, OTP is the built-in waveform storage method, and REGISTER is the external waveform storage method.
{{{5}}}
- There are mainly two types of e-Paper screens.
- One is to refresh the background image first.
- The other is to alternately refresh old data and new data.
- One is to refresh the background image first.
{{{5}}}
- Simultaneous refreshing in different positions needs to be operated in the program design, that is, first refreshing the data of different positions into the electronic paper IC, and finally doing the Update/TurnOnDisplay uniformly.
{{{5}}}
- With film.
{{{5}}}
- At present, all screens have built-in temperature sensors, and you can use IIC pin external LM75 temperature sensor.
{{{5}}}
- The pitch of the 8-pin connectors on the e-Paper display hats is 0.1 inch (2.54 mm).
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)