2.8inch TFT Touch Shield
| ||
Overview
Introduction
2.8-inch Arduino Touch LCD Shield.
| More |
Features
| Driver chip | ST7789V |
| Interface | SPI |
| Resolution | 320 *240 |
| Display size | 57.6mm*43.2mm |
| Outline dimension | 73.3mm*55.3mm |
| Color | RGB ,262K |
| Touch method | Four-wire resistive |
Applications
Digital photo frames, drawing boards, e-books, MP3 players, etc.
Interfaces
| Symbol | Descriptions |
|---|---|
| SCLK | SPI clock |
| MISO | SPI master in slave out |
| MOSI | SPI master out slave in |
| LCD_CS | LCD chip select signal |
| LCD_BL | LCD backlight control signal |
| LCD_DC | LCD digital command signal |
| SD_CS | SD chip select signal |
| TP_CS | XPT2046 chip select signal |
| TP_IRQ | XPT2046 interrupt output signal |
| 5V | 5V power supply |
| GND | Ground |
Arduino
This demo has been tested on Arduino uno, just insert it into Arduino uno as shown below
How to Insert
Hardware configuration
- When using the Arduino board with ICSP interface, the jumpers SB1, SB2, and SB3 on the LCD module should be kept open.
- When using the Arduino board without an ICSP interface, the jumpers SB1, SB2, and SB3 on the module should be connected with a 0R resistor, respectively.
Install Software (Windows)
Run the Program
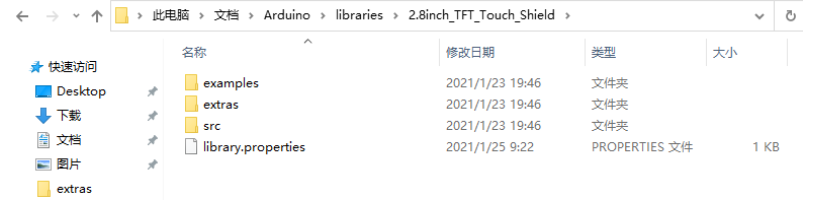
Copy the files in the 2.8inch_TFT_Touch_Shield/Arduino/lib path in the example to the \Arduino\libraries directory of Arduino.

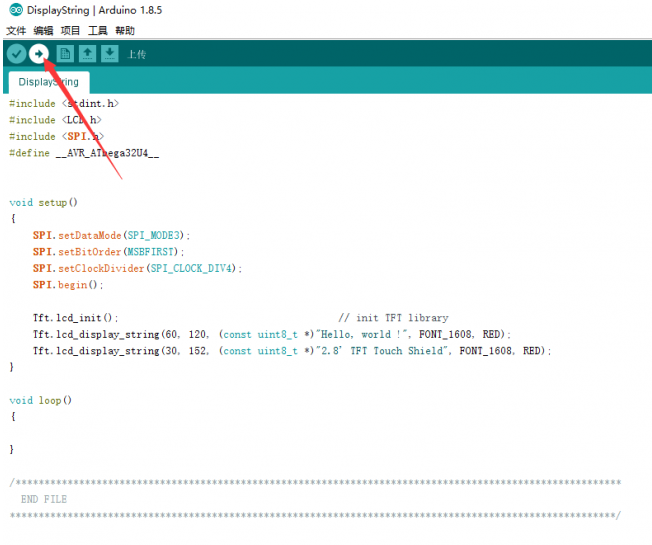
Open the program in the "examples" file, such as DisplayString.ino, and then select the development board model as Arduino UNO.

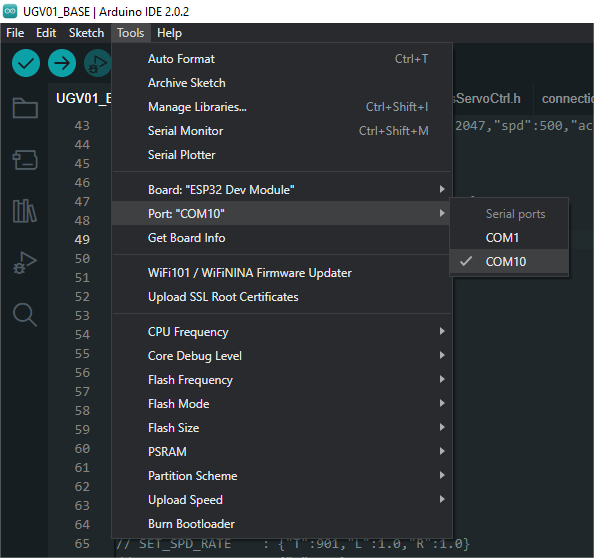
Select the corresponding COM port.

Then click to compile and download.

Demos
The four sample codes: DisplayString, DrawGraphic, ShowBMP, and TouchPanel are used to display strings, graphics, pictures in BMP format, and touch pen functions.
Before performing the ShowImage display picture experiment, first, copy the pictures in the PIC folder in the data to the root directory of the SD card
(You should understand the root directory, that is to save the pictures directly to the SD card, do not put them in any subfolders).
Then insert the SD card into the card slot on the back of the screen to start the download program and verify.
Before experimenting with the TouchPanel, the touchscreen must be calibrated according to the displayed prompts. Open the corresponding project, burn the program, and you will be prompted when running:
Please use the stylus to click the cross on the screen. The cross will always move until the screen adjustment is completed.
As prompted, tap the red + sign on the screen until the calibration is complete.
Click CLEAR in the upper right corner of the LCD to clear the display
The functions of the touch screen are all in Touch.cpp:
- Calibrate touch screen
tp_adjust()
- Clear the screen to all white
tp_dialog()
- Open artboard
tp_draw_board()
The function functions for the display are written in LCD.cpp, let's take a look at these functions:
- Screen initialization, complete the configuration writing of the ST7789 chip here.
void TFT::lcd_init()//Screen initialization
- Draw dots:
void TFT::lcd_draw_point(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwColor)
- Display a character:
void TFT::lcd_display_char(uint16_t hwXpos, uint16_t hwYpos, uint8_t chChr, uint8_t chSize, uint16_t hwColor)
- Display a number:
void TFT::lcd_display_num(uint16_t hwXpos,uint16_t hwYpos,uint32_t chNum,uint8_t chLen,uint8_t chSize,uint16_t hwColor)
- Draw straight lines:
void TFT::lcd_draw_line(uint16_t hwXpos0, uint16_t hwYpos0, uint16_t hwXpos1, uint16_t hwYpos1, uint16_t hwColor)
- Draw a circle:
void TFT::lcd_draw_circle(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwRadius, uint16_t hwColor)
- Draw a horizontal straight line:
void TFT::lcd_draw_v_line(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwHeight, uint16_t hwColor)
- Draw vertical lines:
void TFT::lcd_draw_h_line(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwWidth, uint16_t hwColor)
- Draw a rectangle:
void TFT::lcd_draw_rect(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwWidth, uint16_t hwHeight, uint16_t hwColor)
In the font.c file, two font sizes of height 12 width 6 and height 16 width 8 are defined
It should be noted that the format of the picture should be 240*320, 24bit, bmp, and the format of the SD card should be FAT.
STM32
This demo has been tested on XNUCLEO-F103RB, just insert XNUCLEO-F103RB directly as shown below. The model of XNUCLEO-F103RB is STM32F103RBT6. If you need to transplant the program, please connect it according to the actual pin and the schematic diagram
How to Insert
Software
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open the STM32 with four project folders: DisplayString, DrawGraphic, ShowImage, and Touchscreen.
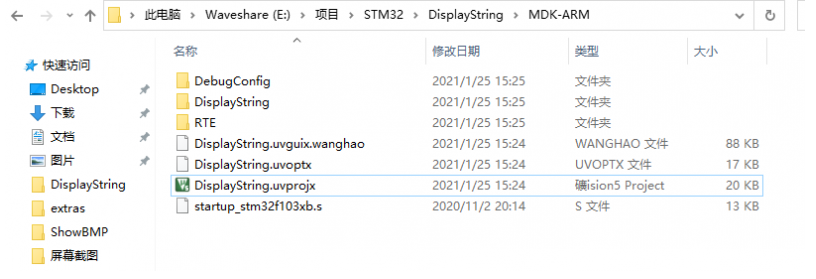
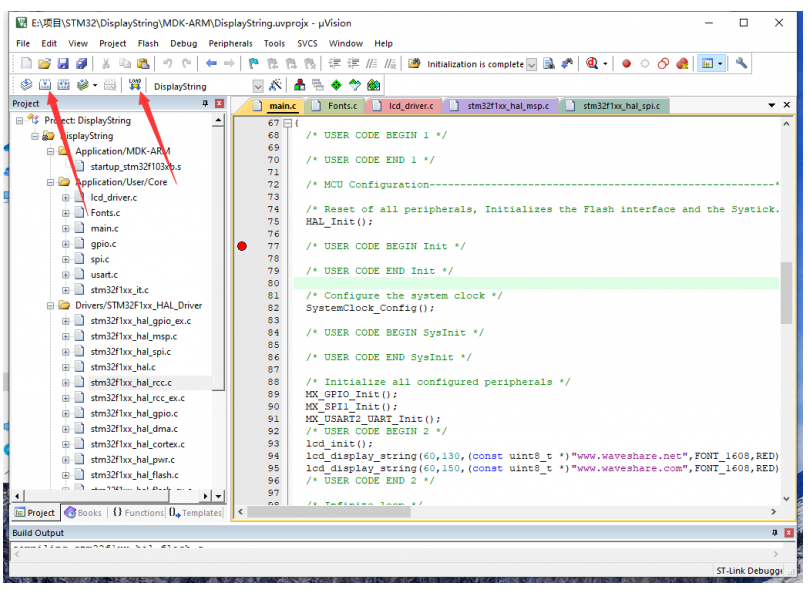
Take DisplayString as an example, open STM32/DisplayString/MDK-ARM/DisplayString.uvprojx.

Click to compile and download directly.

Program Description
The four sample codes: DisplayString, DrawGraphic, ShowBMP, and TouchPanel are used to display strings, graphics, pictures in BMP format, and touch pen functions.
Before performing the ShowImage display picture experiment, first, copy the pictures in the PIC folder in the data to the root directory of the SD card
(You should understand the root directory, that is to save the pictures directly to the SD card, do not put them in any subfolders).
Then insert the SD card into the SD card slot on the back of the screen to start the download program verification.
Before experimenting with the TouchPanel, the touchscreen must be calibrated according to the displayed prompts. Open the corresponding project, burn the program, and you will be prompted when running:
Please use the stylus and click the cross on the screen. The cross will always move until the screen adjustment is completed.
As prompted, tap the red + sign on the screen until the calibration is complete.
Click CLEAR in the upper right corner of the LCD to clear the display.
The functions of the touch screen are all in Touch.c:
- Calibrate touch screen.
tp_adjust()
- Clear the screen to all white.
tp_dialog()
- Open artboard
tp_draw_board()
The function functions for the display are written in LCD.cpp, let's take a look at these functions:
- Screen initialization, complete the configuration writing of the ST7789 chip here.
void lcd_init()//screen initialization
- Set cursor position:
void lcd_set_cursor(uint16_t hwXpos, uint16_t hwYpos)
- Clear screen:
void lcd_clear_screen(uint16_t hwColor)
- Open a window on the screen for display
void lcd_set_window
- Draw dots:
void lcd_draw_point(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwColor)
- Display a character:
void lcd_display_char(uint16_t hwXpos, uint16_t hwYpos, uint8_t chChr, uint8_t chSize, uint16_t hwColor)
- Display a number:
void lcd_display_num(uint16_t hwXpos,uint16_t hwYpos,uint32_t chNum,uint8_t chLen,uint8_t chSize,uint16_t hwColor)
- Draw straight lines:
void lcd_draw_line(uint16_t hwXpos0, uint16_t hwYpos0, uint16_t hwXpos1, uint16_t hwYpos1, uint16_t hwColor)
- Draw a circle:
void lcd_draw_circle(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwRadius, uint16_t hwColor)
- Draw a horizontal straight line:
void lcd_draw_v_line(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwHeight, uint16_t hwColor)
- Draw vertical lines:
void lcd_draw_h_line(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwWidth, uint16_t hwColor)
- Draw a rectangle:
void lcd_draw_rect(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwWidth, uint16_t hwHeight, uint16_t hwColor)
- Set the display direction, that is, the rotation angle, which can be set to 0°, 90°, 180°, 270°
void setRotation(uint8_t rotation)
In the font.c file, two font sizes of height 12 width 6 and height 16 width 8 are defined.
It should be noted that the format of the picture should be 240*320, 24bit, bmp, and the format of the SD card should be FAT.
Resources
Document
Demo
Datasheets
Software
FAQ
- The old version uses the TFT screen of the HX8347 driver, and Rev2.1 uses the IPS screen of the ST7789V driver.
- The old version is 65K color, Rev2.1 is 262K color, and the effect of image display is more realistic.
- The old version can support 50MHz writing after our test, and the Rev2.1 version supports 30MHz writing
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)



