LCD1602 RGB Module
| ||
Overview
Features
- The I2C interface can be directly controlled with only two wires, which is convenient to connect to various control boards.
- Incorporates character LCD panel LCD1602.
- Adjustable RGB backlight color, up to 16M (2563) backlight colors in theory.
- Can display up to 16 x 2 characters, support screen scrolling, cursor movement, and other functions.
- Onboard AiP31068L LCD driver chip, PCA9633 RGB control chip.
- I2C control interface, only two signal pins are required, saving the IO resource.
- Compatible with 3.3V/5V operating voltage.
- Comes with online development resources and manual (Raspberry Pi/Jetson Nano/Arduino examples).
Specification
- Operating voltage: 3.3V/5V
- Interface: I2C
- LCD type: character LCD
- Controller: AiP31068L PCA9633DP2
- Display: 64.5 x 16.0 mm
- Dimension: 87.0 × 32.0 × 13.0mm
- Operating current: 26mA (5V), 13mA (3.3V)
Pinout
| PIN | Description |
| VCC | 3.3V/5V |
| GND | GND |
| SDA | I2C data pin |
| SCL | I2C clock pin |
Working Protocol
Raspberry Pi
Hardware Configuration
Enable I2C interface
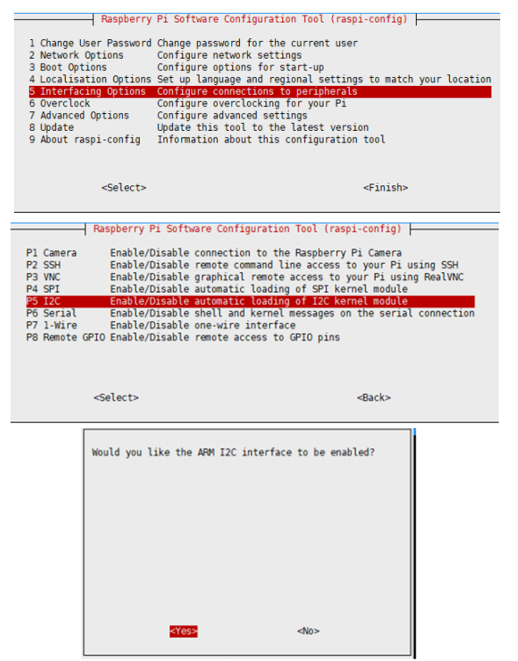
- Open the terminal, and use the command to enter the configuration page.
sudo raspi-config Choose Interfacing Options -> I2C -> Yes to enable the I2C interface.
And then reboot the system:
sudo reboot
Hardware Connection
You can directly attach it to the 40PIN GPIO of Raspberry Pi. Or you can wire it to Raspberry Pi with the PH2.0 4PIN interface of the Module, please refer to the Pin definition below:
| LCD | Raspberry Pi | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| SDA | SDA.1 | 3 |
| SCL | SCL.1 | 5 |
Take the LCD1602 RGB Module as an example, just connect it to the Raspberry Pi. The color of the actual cable may be different from the figure here, please connect them according to the pins instead of color.
If you are using Jetson Nano, the connection should be as bellow:
Download the demo
Open the terminal of the Raspberry Pi, execute command to download demo codes:
cd ~ wget https://files.waveshare.com/upload/5/5b/LCD1602-RGB-Module-demo.zip unzip LCD1602-RGB-Module-demo.zip cd ~/LCD1602-RGB-Module-demo/Raspberry sudo chmod 777 * sudo python Choose_Color.py sudo python Discoloration.py
Environment Setting
- Click here to see how to set up the Raspberry Pi environment.
- Click here to see how to set up the Windows environment.
Pico
Hardware Configuration
| LCD PIN | Pico |
| VCC | 3.3V |
| GND | GND |
| SDA | GP4 |
| SCL | GP5 |
Setup environment
Please refer to Raspberry Pi's guide: https://www.raspberrypi.org/documentation/pico/getting-started/
Raspberry Pi
- Log_in_Raspberry_Pi_terminal_by_SSH or press Ctrl+Alt+T at the same time while using the screen to open the terminal.
- Download and unzip the program to the Pico C/C++ SDK directory, for those who have not yet installed the SDK, please refer to the tutorial.
#Note that the directory of SDK may be different for different users, you need to check the actual directory. Generally, it should be ~/pico/. wget -P ~/pico https://files.waveshare.com/upload/5/5b/LCD1602-RGB-Module-demo.zip cd ~/pico unzip LCD1602-RGB-Module-demo.zip
C
- Hold the BOOTSEL button of Pico, and connect the USB interface of Pico to Raspberry Pi then release the button.
- Compile and run the LCD1602-RGB-Module-demo examples:
cd ~/pico/LCD1602-RGB-Module-demo/Pico/c/build/ cmake .. make sudo mount /dev/sda1 /mnt/pico && sudo cp LCD1602_RGB_Module_demo.uf2 /mnt/pico/ && sudo sync && sudo umount /mnt/pico && sleep 2
python
- Refer to Raspberry Pi's guides to setup Micropython firmware for Pico.
- Open the Thonny IDE, and drag the demo to IDE and run on Pico as below. And save RGB1602.py to Pico's file system.
Windows
C
- Download and unzip the the demo to your Windows desktop, refer to Raspberry Pi's guides to set up the Windows software environment settings.
- Find the LCD1602-RGB-Module-demo.uf2 file under the build file under the demo directory, press and hold the BOOTSEL button of Pico, connect the USB of Pico to the PC with a MicroUSB cable, and drag the uf2 file into Pico, and then the Pico will run the demo directly.
- 【Note】 If some users want to modify the demo, after debugging, you can use the following method to generate a .uf2 file:
- 1. Copy the LCD1602-RGB-Module-demo folder from Pico/c to your pico-examples directory, and then modify the CMakelists.txt configuration file in the pico-example directory as shown in the figure below.
- 2. Open Visual Studio Code, open your pico-examples folder, select LCD1602_RGB_Module_demo, and click Generate, you can find the LCD1602_RGB_Module_demo.uf2 file in the build folder.
- 1. Copy the LCD1602-RGB-Module-demo folder from Pico/c to your pico-examples directory, and then modify the CMakelists.txt configuration file in the pico-example directory as shown in the figure below.
python
- Download and unzip the demo to your Windows desktop, refer to Raspberry Pi's guides to set up the Windows software environment settings.
- Open the demo program in Thonnty, as shown in the figure below:
- Here you also need to save RGB1602.py to PICO, select RGB1602.py, save it as Raspberry pi pico, and name it RGB1602.py.
- And then run the demo under Choose_Color.py or Discoloration.py.
- Code analysis
Choose_Color.py
#define color
rgb9 = (0,255,0) #cyan’
lcd.setCursor(0, 0) #Set the cursor position
# print the number of seconds since reset:
lcd.printout("Waveshare") #write characters
lcd.setCursor(0, 1) #Set the cursor position to the second row and the zeroth column
lcd.printout("Hello, World!")#write characters
lcd.setRGB(rgb1[0],rgb1[1],rgb1[2]); #Set the backlight
Discoloration.py
t=0
while True:
r = int((abs(math.sin(3.14*t/180)))*255); #RGB changes over time
g = int((abs(math.sin(3.14*(t+60)/180)))*255);
b = int((abs(math.sin(3.14*(t+120)/180)))*255);
t = t + 3;
lcd.setRGB(r,g,b);#Reset the value of RGB
# set the cursor to column 0, line 1
lcd.setCursor(0, 0) #Locate to the first row and the zeroth column
# print the number of seconds since reset:
lcd.printout("Waveshare")#write characters
lcd.setCursor(0, 1) #Locate to the second row and the zeroth column
lcd.printout("Hello, World!")#write characters
time.sleep(0.3)
Arduino
Hardware connection
| LCD PIN | Arduino |
| VCC | 3.3V |
| GND | GND |
| SDA | SDA |
| SCL | SCL |
The hardware connection as below:
Library file loading for Arduino
- Download the demo from the Resources, there is a Waveshare-LCD1602-RGB-master.zip library file in the Arduino folder.
- There are two methods to load the library:
- Method 1: Unzip the entire .zip package to the libraries folder of the Arduino IDE.
- Method 2: Add this .zip package directly to the Arduino IDE.
- Open the Arduino IDE -> Choose 'Sketch' in the taskbar -> Choose 'Include Library' -> Add .ZIP library.
- Find Waveshare-LCD1602-RGB-mater.zip in the demo folder and click to open it.
- Open the Arduino IDE -> Choose 'Sketch' in the taskbar -> Choose 'Include Library' -> Add .ZIP library.
- Method 2: Add this .zip package directly to the Arduino IDE.
Resources
Demo
Document
FAQ
{{{5}}}
{{{5}}}
The address of the LCD1602 is not able to be changed, in this case, it is not able to use two same displays at the same time for displaying different contents. The provided examples were written for signal devices only, or you need to modify the RGB1802.py, and add the address setting in the init functin.
{{{5}}}
Question:I cannot display the text on the right column. when using a Raspberry Pi Pico kit with the LCD 1602 RGB Module.
Instead of having "waveshare" displayed on the top line and then "Hello, World!" displayed on the second line of the LCD screen, all I get is "wHello, World!" displayed on 1 line. What's wrong with it?

The problem maybe caused by the firmware.
Please use the attached firmware and test it again.
LCD1602 rp2-pico-20220117-v1.18
{{{5}}}
The Connector is PH2.0 4PIn connector.
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)