RP2350-Touch-LCD-2.8
Overview
| ||
Introduction
RP2350-Touch-LCD-2.8 is a low-cost, high-performance MCU board designed by Waveshare. It features a 2.8inch LCD display, Li-ion battery recharging chip, 6-axis sensor (3-axis accelerometer and 3-axis gyroscope), RTC and other peripherals, making it easy to develop and embed into the product. It can run GUI interface programs such as LVGL smoothly.
Features
- RP2350 microcontroller chip officially designed by Raspberry Pi
- Adopts unique dual-core and dual-architecture design, equipped with dual-core ARM Cortex-M33 processor and dual-core Hazard3 RISC-V processor, flexible clock running up to 150 MHz
- Built-in 520KB of SRAM and 16MB of on-chip Flash
- Onboard 2.8inch LCD display, 240×320 resolution, 262K color
- Supports I2C interface control for capacitive touch, with 5-point touch, and supports interrupts
- Adapting USB, UART, I2C and some IO interfaces, integrates full-speed USB port
- Onboard speaker, QMI8658 6-axis sensor, RTC clock sensor, TF card slot and battery charging management module, etc.
- Drag-and-drop programming using mass storage over USB
- Supports accurate control such as flexible clock and multiple power modes to realize low power consumption in different scenarios
- USB 1.1 with device and host support
- Low-power sleep and dormant modes
- Temperature sensor
- Accurate clock and timer on-chip
- On-chip accelerated floating-point library
Specifications
| LCD parameters | |||
| Touch Chip | CST816T | Touch Port | I2C |
| Display Chip | CST328 | Display Interface | SPI |
| Resolution | 240(H)RGB x 320(V) | Display Size | 43.20 × 57.60 (mm) |
| Display Panel | IPS | Pixel Pitch | 0.18 x 0.18 (mm) |
| IMU parameters | |||
| Sensor Name | QMI8658 | ||
| Accelerometer Characteristics | Resolution: 16 bits Measuring Range (optional): ±2, ±4, ±8, ±16g | ||
| Gyroscope Characteristics | Resolution: 16 bits Measuring Range (optional): ±16, ±32, ±64, ±128, ±256, ±512, ±1024, ±2048°/sec | ||
Pinout Definition
Dimensions
Pico Getting Started
Firmware Download
Basic Introduction
MicroPython Series
Install Thonny IDE
In order to facilitate the development of Pico/Pico2 boards using MicroPython on a computer, it is recommended to download the Thonny IDE
- Download Thonny IDE and follow the steps to install, the installation packages are all Windows versions, please refer to Thonny's official website for other versions
- After installation, the language and motherboard environment need to be configured for the first use. Since we are using Pico/Pico2, pay attention to selecting the Raspberry Pi option for the motherboard environment
- Configure MicroPython environment and choose Pico/Pico2 port
- Connect Pico/Pico2 to your computer first, and in the lower right corner of Thonny left-click on the configuration environment option --> select Configture interpreter
- In the pop-up window, select MicroPython (Raspberry Pi Pico), and choose the corresponding port
Flash Firmware
- Click OK to return to the Thonny main interface, download the corresponding firmware library and burn it to the device, and then click the Stop button to display the current environment in the Shell window
- Note: Flashing the Pico2 firmware provided by Micropython may cause the device to be unrecognized, please use the firmware below or in the package
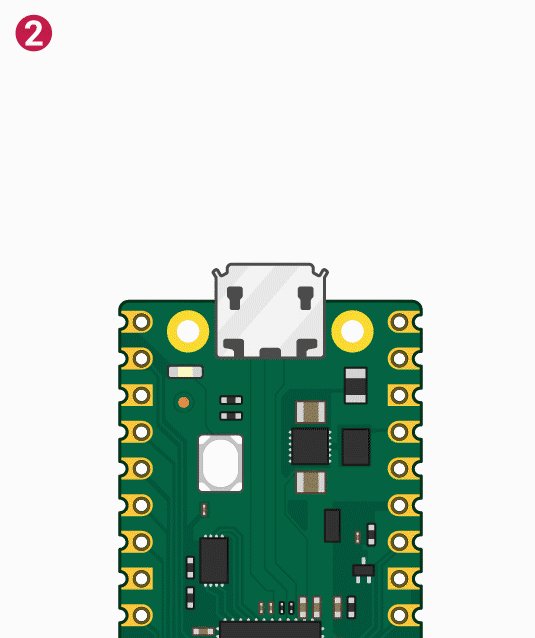
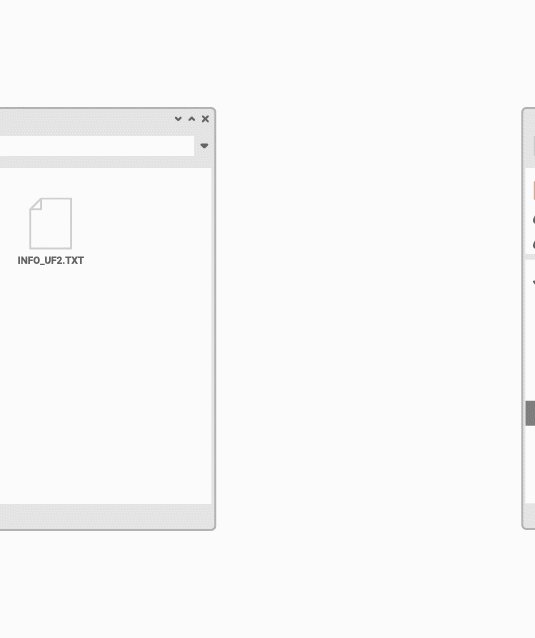
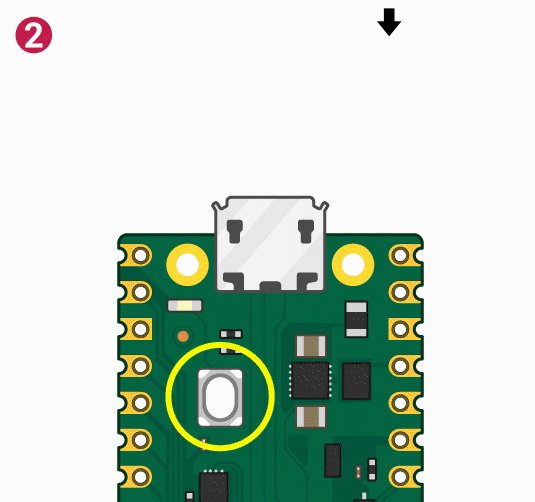
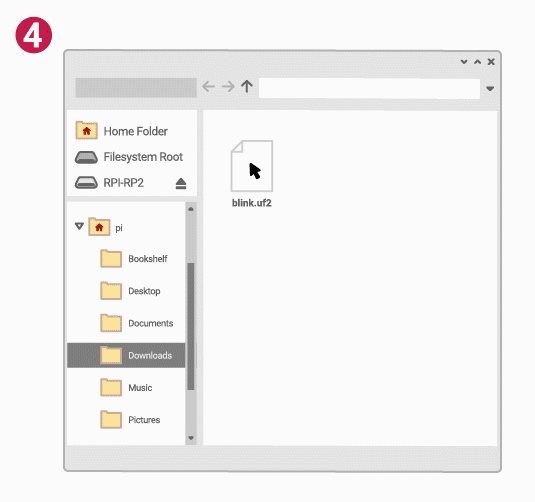
- How to download the firmware library for Pico/Pico2 in windows: After holding down the BOOT button and connecting to the computer, release the BOOT button, a removable disk will appear on the computer, copy the firmware library into it
- How to download the firmware library for RP2040/RP2350 in windows: After connecting to the computer, press the BOOT key and the RESET key at the same time, release the RESET key first and then release the BOOT key, a removable disk will appear on the computer, copy the firmware library into it (you can also use the Pico/Pico2 method)
MicroPython Series Tutorials
【MicroPython】 machine.Pin class function details
【MicroPython】machine.PWM class function details
【MicroPython】machine.ADC class function details
【MicroPython】machine.UART class function details
【MicroPython】machine.I2C class function details
【MicroPython】machine.SPI class function details
【MicroPython】rp2.StateMachine class function details
C/C++ Series
For C/C++, it is recommended to use Pico VS Code for development. This is a Microsoft Visual Studio Code extension designed to make it easier for you to create, develop, and debug projects for the Raspberry Pi Pico series development boards. No matter if you are a beginner or an experienced professional, this tool can assist you in developing Pico with confidence and ease. Here's how to install and use the extension.
- Official website tutorial: https://www.raspberrypi.com/news/pico-vscode-extension/
- This tutorial is suitable for Raspberry Pi Pico, Pico2 and the RP2040 and RP2350 series development boards developed by Waveshare
- The development environment defaults to Windows11. For other environments, please refer to the official tutorial for installation
Install VSCode
-
First, click to download pico-vscode package, unzip and open the package, double-click to install VSCode
Note: If vscode is installed, check if the version is v1.87.0 or later
Install Extension
-
Click Extensions and select Install from VSIX
-
Select the package with the vsix suffix and click Install
-
Then vscode will automatically install raspberry-pi-pico and its dependency extensions, you can click Refresh to check the installation progress
-
The text in the right lower corner shows that the installation is complete. Close VSCode
Configure Extension
-
Open directory C:\Users\username and copy the entire .pico-sdk to that directory
-
The copy is completed
-
Open vscode and configure the paths for the Raspberry Pi Pico extensions
The configuration is as follows:Cmake Path: ${HOME}/.pico-sdk/cmake/v3.28.6/bin/cmake.exe Git Path: ${HOME}/.pico-sdk/git/cmd/git.exe Ninja Path: ${HOME}/.pico-sdk/ninja/v1.12.1/ninja.exe Python3 Path: ${HOME}/.pico-sdk/python/3.12.1/python.exe
New Project
-
The configuration is complete, create a new project, enter the project name, select the path, and click Create to create the project
To test the official example, you can click on the Example next to the project name to select
-
The project is created successfully
-
Select the SDK version
-
Select Yes for advanced configuration
-
Choose the cross-compilation chain, 13.2.Rel1 is applicable for ARM cores, RISCV.13.3 is applicable for RISCV cores. You can select either based on your requirements
-
Select Default for CMake version (the path configured earlier)
-
Select Default for Ninjaversion
-
Select the development board
-
Click Complie to compile
-
The uf2 format file is successfully compiled
Import Project
- The Cmake file of the imported project cannot have Chinese (including comments), otherwise the import may fail
-
To import your own project, you need to add a line of code to the Cmake file to switch between pico and pico2 normally, otherwise even if pico2 is selected, the compiled firmware will still be suitable for pico
set(PICO_BOARD pico CACHE STRING "Board type")
Update Extension
-
The extension version in the offline package is 0.15.2, and you can also choose to update to the latest version after the installation is complete
Arduino IDE Series
Install Arduino IDE
-
First, go to Arduino official website to download the installation package of the Arduino IDE.

-
Here, you can select Just Download.

-
Once the download is complete, click Install.

Notice: During the installation process, it will prompt you to install the driver, just click Install
Arduino IDE Interface
-
After the first installation, when you open the Arduino IDE, it will be in English. You can switch to other languages in File --> Preferences, or continue using the English interface.

-
In the Language field, select the language you want to switch to, and click OK.

Install Arduino-Pico Core in Arduino IDE
-
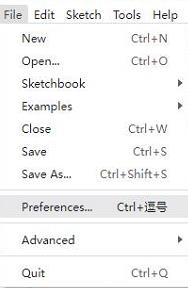
Open the Arduino IDE, click on the file in the top left corner, and select Preferences

-
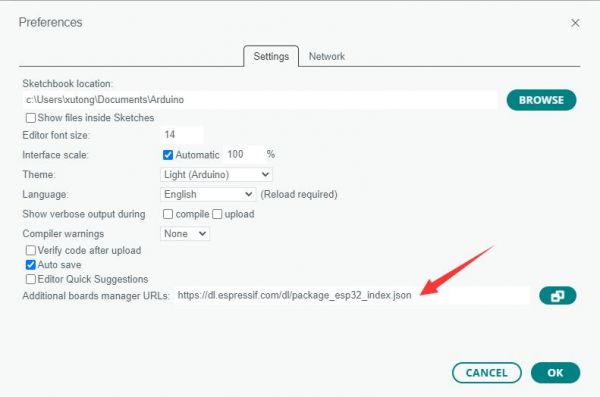
Add the following link to the attached board manager URL, and then click OK
https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json

Note: If you already have an ESP32 board URL, you can use a comma to separate the URLs as follows:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json
-
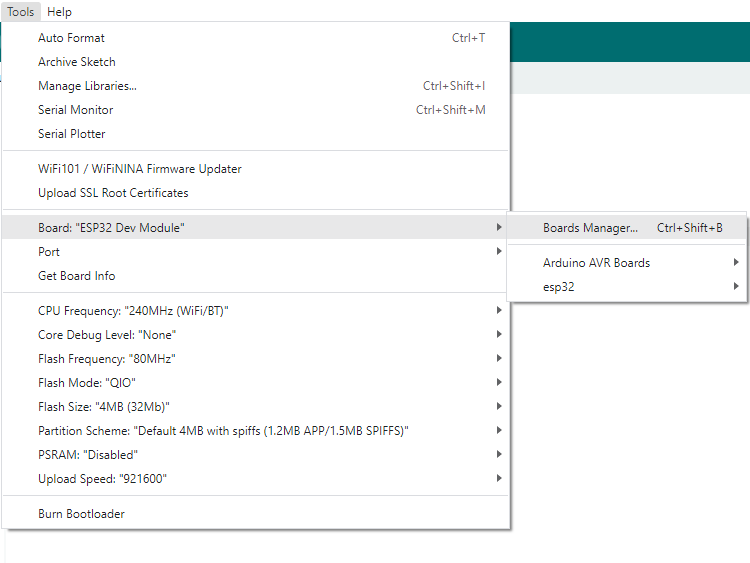
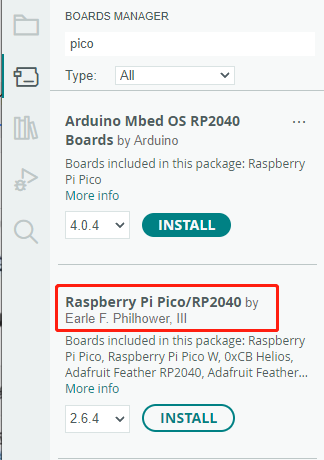
Click Tools > Development Board > Board Manager > Search pico, as my computer has already been installed, it shows that it is installed


Upload Demo at the First Time
-
Press and hold the BOOTSET button on the Pico board, connect the pico to the USB port of the computer via the Micro USB cable, and release the button after the computer recognizes a removable hard disk (RPI-RP2).

- Download the program and open D1-LED.ino under the arduino\PWM\D1-LED path
-
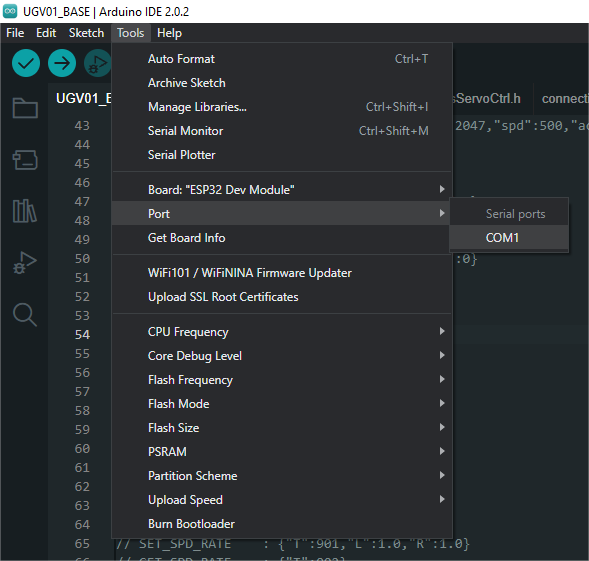
Click Tools --> Port, remember the existing COM, do not click this COM (the COM displayed is different on different computers, remember the COM on your own computer)

-
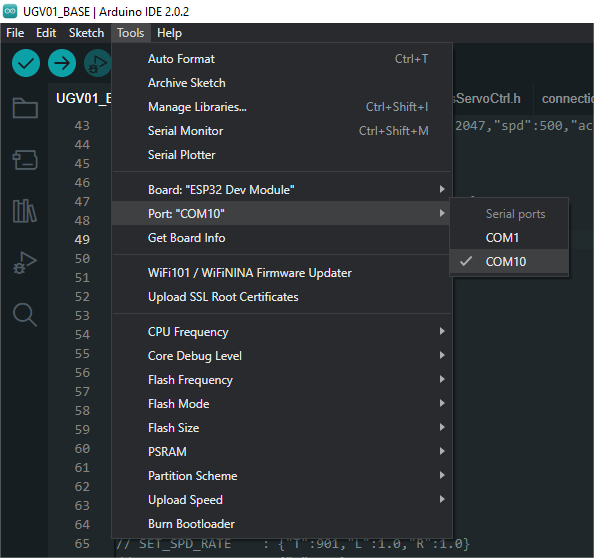
Connect the driver board to the computer using a USB cable. Then, go to Tools > Port. For the first connection, select uf2 Board. After uploading, when you connect again, an additional COM port will appear

-
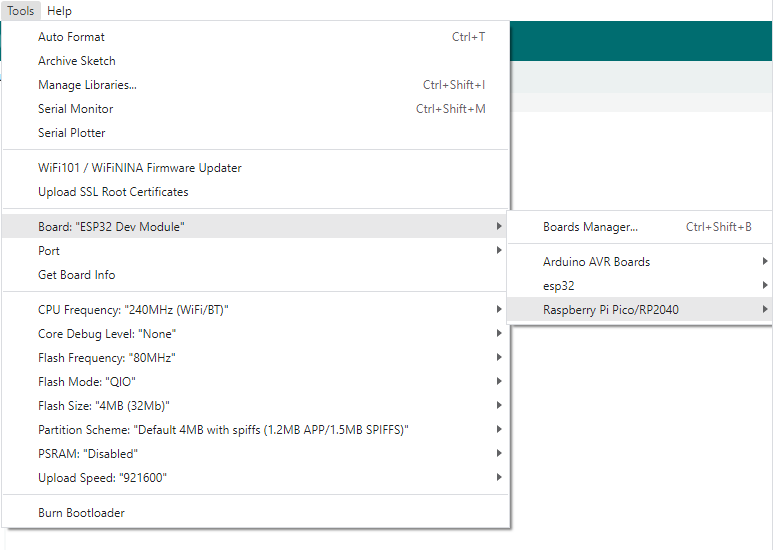
Click Tools > Development Board > Raspberry Pi Pico > Raspberry Pi Pico or Raspberry Pi Pico 2

- After setting it up, click the right arrow to upload the program

- If issues arise during this period, and if you need to reinstall or update the Arduino IDE version, it is necessary to uninstall the Arduino IDE completely. After uninstalling the software, you need to manually delete all contents within the C:\Users\[name]\AppData\Local\Arduino15 folder (you need to show hidden files to see this folder). Then, proceed with a fresh installation.
Open Source Demos
MircoPython video demo (github)
MicroPython firmware/Blink demos (C)
Raspberry Pi official C/C++ demo (github)
Raspberry Pi official micropython demo (github)
Arduino official C/C++ demo (github)
Demo
Working with C
Directory Structure
├── CMakeLists.txt ├── example_auto_set_url.cmake ├── examples # Demos │ ├── CMakeLists.txt │ ├── amoled # Demo of testing AMOLED │ │ ├── CMakeLists.txt │ │ ├── amoled_flush_rgb │ │ └── amoled_touch │ ├── battery_read # Demo of serial port printing battery voltage │ ├── hello_world # Demo of printing hello world │ │ ├── CMakeLists.txt │ │ ├── serial │ │ └── usb │ ├── lvgl # Demos using LVGL │ │ ├── CMakeLists.txt │ │ ├── factory # Pre-installed demo │ │ ├── lv_port # Source files for LVGL hardware integration │ │ ├── lvgl_battery # Demo of using LVGL to display battery voltage value │ │ ├── lvgl_brightness # Demo of using LVGL to control screen brightness │ │ ├── lvgl_example # Demo of running LVGL's own demo │ │ ├── lvgl_image #Demo of using LVGL to display images │ │ ├── lvgl_pcf85063 # Demo of using LVGL to display time and date │ │ └── lvgl_qmi8658 # Demo of using LVGL to display IMU data │ ├── qmi8658_raw_out # Demo of using serial port to print IMU data │ ├── rtc_pcf85063 # Demo of using serial port to print time and date │ └── sd_card_spi # Demo for testing SD Card read and write ├── libraries # Library files │ ├── CMakeLists.txt │ ├── bsp # Hardware-related libraries │ ├── lvgl # LVGL library │ └── no-OS-FatFS-SD-SDIO-SPI-RPi-Pico # TF Card related libraries ├── pico_extras_import_optional.cmake └── pico_sdk_import.cmake
Compile
If Using the VSCode Raspberry Pi Pico Plugin
- Import project, and select project directory
- Click Comple to compile
If Using Ubuntu
cd RP2350-Touch-LCD-2.8-Demo/C mkdir build cd build cmake .. make -j8
Compiled Firmware
- After compilation, a .uf2 file will be generated in the build/examples directory
Flash Firmware
- Press and hold the BOOT button on the board, connect the board to the USB port of the computer through the Type-C cable, then release the button. The computer will recognize it as a removable drive, and finally copy the compiled .uf2 format file to the removable drive.
New Project
- Let's take the example of creating a new project named lvgl_test.
- Create a new folder lvgl_test in the examples/lvgl directory and create new CMakeLists.txt and main.c files in this folder.
- The content of the CMakeLists.txt file is
add_executable(lvgl_test
main.c
../lv_port/lv_port.c
)
pico_enable_stdio_usb(lvgl_test 1)
pico_enable_stdio_uart(lvgl_test 0)
# pull in common dependencies
target_link_libraries(lvgl_test
pico_stdlib
bsp
lvgl
lvgl::demos)
# create map/bin/hex/uf2 file etc.
pico_add_extra_outputs(lvgl_test)
- The content of the main.c file is
#include <stdio.h>
#include "pico/stdlib.h"
#include "bsp_i2c.h"
#include "../lv_port/lv_port.h"
#include "demos/lv_demos.h"
#include "hardware/clocks.h"
#include "bsp_battery.h"
#include "bsp_lcd_brightness.h"
int main()
{
stdio_init_all();
bsp_battery_init(100);
bsp_i2c_init();
lv_port_init();
bsp_lcd_brightness_init();
bsp_lcd_brightness_set(50);
// lv_demo_music();
lv_demo_widgets();
while (true)
{
lv_timer_handler();
sleep_ms(1);
}
}
- Add at the end of CMakeLists.txt in the examples/lvgl directory.
add_subdirectory(${CMAKE_CURRENT_LIST_DIR}/lvgl_test)
- Recompile, build/examples/lvgl will add a new folder lvgl_test, which contains the compiled and generated .uf2 files.
Working with MicroPython
Directory Structure
├── examples
│ ├── imu_test.py # Demo of printing IMU data
│ ├── lcd_test.py # Demo of testing LCD
│ ├── lcd_touch.py # Demo of testing LCD and touch simultaneously
│ ├── lv_example.py # lvgl demo
│ ├── rtc_test.py # Demo of printing time and date
│ └── touch_test.py # Demo of testing touch, printing coordinates
├── firmware
│ └── RP2350-Touch-LCD-2.8.uf2 # MicroPython firmware, if you want to use LVGL, you must use this firmware
└── libraries
├── imu.py # IMU-related driver
├── lcd_2inch8.py # 2.8-inch screen related driver, including display and touch
├── lv_port.py # LVGL related
├── lv_utils.py # LVGL related
└── rtc.py # RTC-related driver
Flash Firmware
- Press and hold the BOOT button on the board, connect the board to the USB port of the computer through the Type-C cable, then release the button. The computer will recognize it as a removable drive, and finally copy the firmware/RP2350-Touch-LCD-2.8.uf2 file to the removable drive.
Upload Libraries
- Open Thonny, click Stop/Restart backend, if the shell below shows the information in the picture, it means the board is connected successfully.
- Select libraries, right-click ->Upload to /, and wait for the upload to complete
Run
- Open any .py in the examples, click Run current script, and the program will start running
Resources
Supporting Resources
Demo
Schematic Diagram
Datasheets
Official Resources
Raspberry Pi Official Documents
- Get Started with MicroPython on Raspberry Pi Pico
- Raspberry Pi related books download
- Pico2 Schematic diagram
- Pico2 Pinout definition
- Pico2 Getting Started
- Pico2 C SDK User Manual
- Pico2 Python SDK User Manual
- Pico2 Datasheet
- RP2350 Datasheet
- RP2350 Hardware Design Reference Manual
Raspberry Pi Open Source Demos
Development Software
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)