12.48inch e-Paper Module
| ||
| ||
Introduction
Feature
- Dimension: 12.48inch
- Outline dimension (raw panel): 261.5mm × 211mm × 0.3mm
- Outline dimension (acrylic case): 280mm x 229.5mm
- Display size: 252.976mm × 190.896mm
- Working voltage: 3.3V/5V
- Interface: SPI
- Dot pitch: 0.194mm × 0.194mm
- Resolution: 1304 x 984
- Display color: Black, white
- Grey level: 2
- Full refresh time: 8s
- Refresh power: 26.4mW (typ.)
- Standby current: <0.01uA (almost none)
- Operating temperature: 0 ~ 50 ℃
- Storage temperature: -25 ~ 70 ℃
【Note】
- Refresh time: The data provided is experimental data, the actual time may be a little different. Normally, the e-Paper blinks when fully updated.
- Refresh power consumption: The power consumption data is the experimental test data. The actual power consumption will have a certain error due to the existence of the driver board and the actual use. The actual effect shall prevail.
- Refresh in a low temperature environment may appear color cast, it need to be static in the environment of 25℃ for 6 hours before refresh.
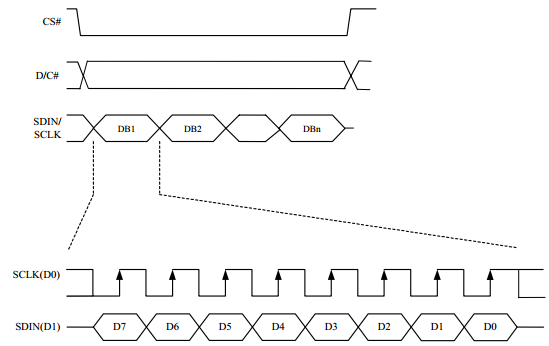
SPI Communication Timing

Since the ink screen only needs to be displayed, the data cable (MISO) sent from the machine and received by the host is hidden here.
- CS: Slave chip select, when CS is low, the chip is enabled.
- DC: data/command control pin, write command when DC=0; write data when DC=1.
- SCLK: SPI communication clock.
- SDIN: SPI communication master sends, the slave receives.
- Timing: CPHL=0, CPOL=0 (SPI0)
【Remarks】For specific information about SPI, you can search for information online.
If the display is misaligned or the partitions are out of sync, try reducing the SPI rate.
E-Paper Display Principle
As we know, this display uses the SPI interface, however, there are two FPC cables. In fact, the 12.48-inch e-Paper is combined with four small e-Paper, therefore, to control the e-Paper, you should use four chip select pins.
- Refreshing Principle
It works as below:

We name the four areas as S2, M2, M1, and S1 respectively, in demo codes, we will send data to these four areas in order.
The resolution of S2 and M1 are the same 648*492, and the resolution of M2 and S1 are the same 656*492.
Combine the four displays we get the resolution of 12.48inch e-Paper: 1304*984.
- How to Control
They are four displays indeed, therefore, we need to control four SPI salves:
Generally, the control pins of e-Paper are MOSI, SCLK, CS and DC.
And power and reset pins: VCC, GND, RST.
Because e-Paper will flash when updating, there is a busy pin: BUSY.
To reduce pins, four displays use the same VCC, GND, MOSI and SCK pins. Every two displays use the same DC and RST pins.
Therefore, there are a total of 16 pins for controlling the e-Paper:

- Codes analysis
To control the e-Paper, you should first reset and initialize registers. And then transmit image data to e-Paper and finally open the display.
Here we show you how to transmit the image data:
We take the Black-white or Red-white images as a monochrome bitmap. One byte stands for 8 pixels.
S2 and M1: There are 648 pixels per row, it needs 648/8 = 81 bytes. One display has 492 columns, 81 * 492 = 39852 bytes in total. Similarly, M2 and S1: There are 656 pixels per row, it needs 656/8 = 82 bytes. One display has 492 columns, 82 * 492 = 40344 bytes in total.
Registers 0x13 and 0x10 are used to control black image data and red image data transmission, their relationship is as follows:
| Color | 0x10 | 0x13 |
| White | 0xFF | 0x00 |
| Black | 0x00 | 0x00 |
| Red | 0xFF/0x00 | 0xFF |
Here is a black-white screen as an example:
void EPD_12in48_Display(const UBYTE *Image)
{
int x,y;
//S1 part 648*492
EPD_S2_SendCommand(0x13);
for(y = 0; y < 492; y++)
for(x = 0; x < 81; x++) {
EPD_S2_SendData(*(Image + (y*163 + x)));
}
//M2 part 656*492
EPD_M2_SendCommand(0x13);
for(y = 0; y < 492; y++)
for(x = 81; x < 163; x++) {
EPD_M2_SendData(*(Image+ (y*163) +x));
}
//S1 part 656*492
EPD_S1_SendCommand(0x13);
for(y = 492; y < 984; y++)
for(x = 81; x < 163; x++) {
EPD_S1_SendData(*(Image+ (y*163) +x));
}
//M1 part 648*492
EPD_M1_SendCommand(0x13);
for(y = 492; y < 984; y++)
for(x = 0; x < 81; x++) {
EPD_M1_SendData(*(Image+ (y*163) +x));
}
EPD_12in48_TurnOnDisplay();
}
We provide demo codes for four popular hardware platforms: Raspberry Pi, Arduino UNO, STM32 and the ESP32.
Preface
How to Install
Since it was assembled by us when you got the product, it has a base board, you need to take the screwdriver delivered to unscrew the screws on the back and put it into the main control.
- The Raspberry Pi, Arduino UNO and ESP32 directly provide interface connections, and the specific control pins are introduced in the following sections.
- For STM32, the demo is based on the STM32F103ZET6 chip, which was tested using our Open103Z, and connected using the pin headers of the board.
Software Description
Raspberry Pi Programs
We provide two program drivers, C and Python.
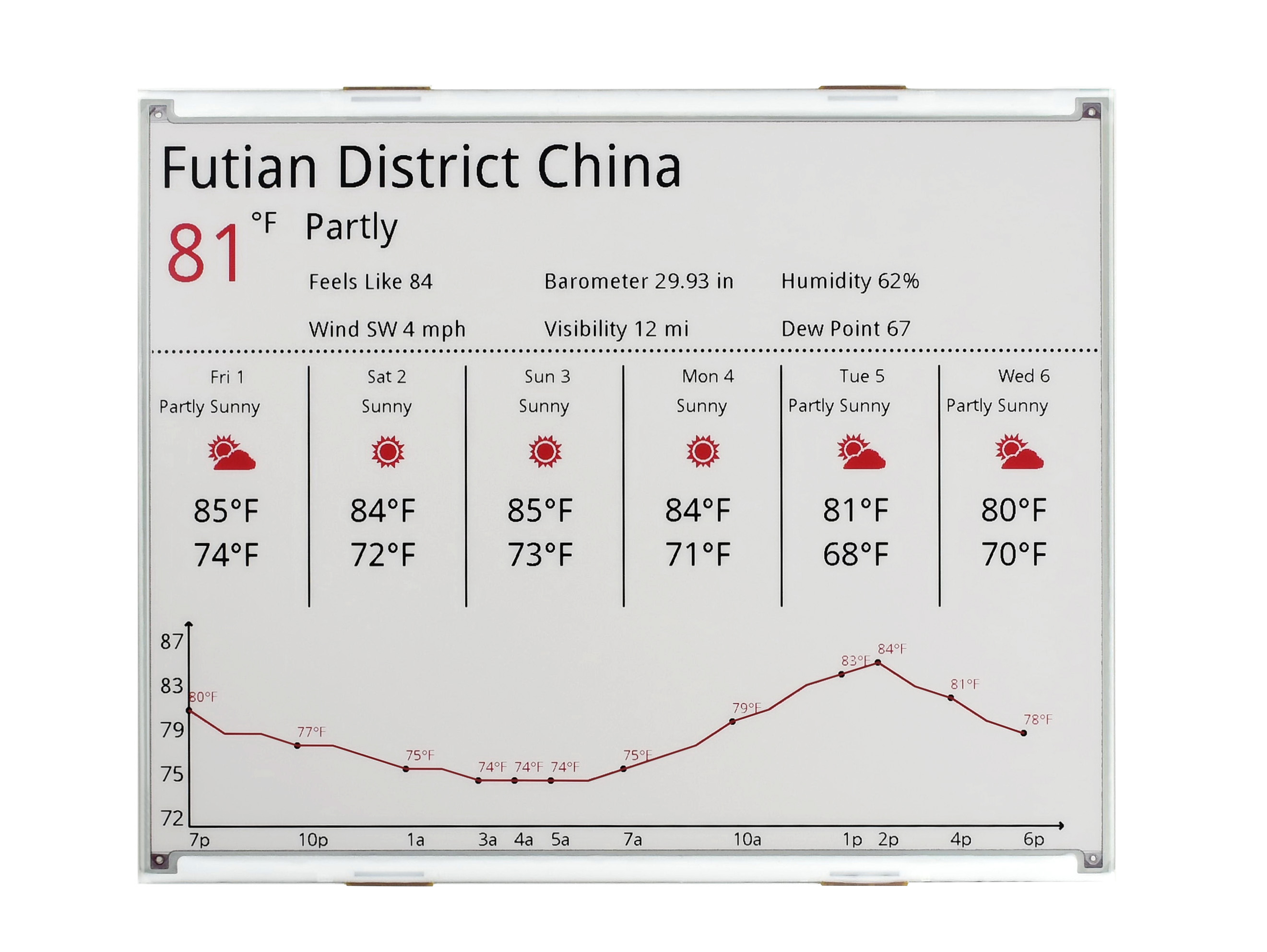
It takes about 8S to brush a frame of a picture in C language and about 10s in Python. In addition to the basic refreshing effect, python codes also can catch the weather information:
- For the overseas version, we use weather data caught from https://www.msn.com/en-us/Weather/?day=1 webpage.
Arduino UNO
We provide a C program, and the .c suffix is changed to .cpp to be compatible with CPP.
Because the RAM of UNO is too small, 3x 23LC1024 chips are used onboard to expand the memory of UNO. You need to build a picture of the whole picture and initialize it. For black-white pictures, you need 1304/8*984=160392 bytes, and a 23LC1024 can only have a maximum size of 128K. For black-white-red pictures, it needs 160392*2 = 320784 bytes, so 3 chips are needed, so the display speed of the whole frame picture is very slow and it takes about 1 minute to display a black-white picture.
- The jumper cap needs to be connected to 5V.
STM32
We provide a C program.
- Since STM32F103ZET6 has no interface for direct use, it needs to be connected with the delivered Dupont cable. For the specific connection method, please refer to the pin connection diagram below. There are only some examples here because the STM32F103ZET6 cannot establish a complete image cache, only part of the screen demos.
ESP32
We provide a C program for the Arduino test program and an demo that can be controlled using the web page.
- Arduino: It can be used according to the corresponding ESP32 chapter. ESP32 cannot create a 1304/8*984 cache, so it is refreshed differently, 4304/8*492 data is transmitted at one time, and black-white needs to be transmitted twice. Black-white-red needs to be transmitted 4 times. The refresh speed of black-white is about 8S, and the refresh speed of black-white-red is about 16S.
- Web page control: Due to my limited skills, I develop web pages while learning the front end. There may be some bugs in web page control, and you may complain, but the function can be completed in the end. The IP address will be displayed on the serial port. Under the same wifi, you can use the web page to open the IP address to control it, which will be described in detail in the subsequent chapters.
Raspberry Pi
Hardware Connection
To connect the Raspberry PI, just plug it in.
The pins used can be found on the schematic and the codes.
Disable SPI interface
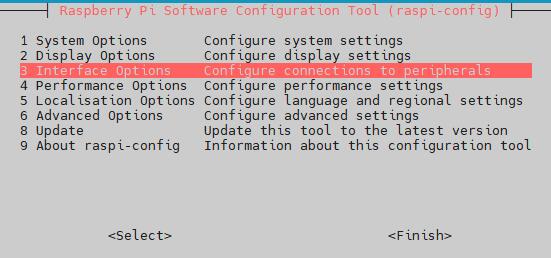
- Open the Raspberry Pi terminal and input the following commands to enter the configuration interface:
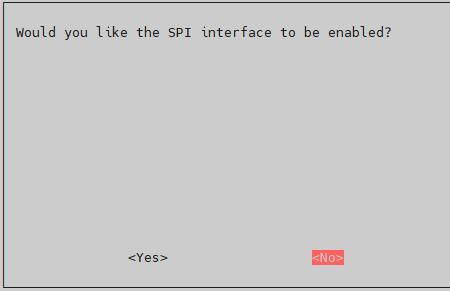
sudo raspi-config Select Interfacing Options -> SPI -> No to enable the SPI interface
- Reboot the Raspberry Pi:
sudo reboot
Libraries Installation
- Install lg library:
#Open the Raspberry Pi and run the following commands: wget https://github.com/joan2937/lg/archive/master.zip unzip master.zip cd lg-master make sudo make install #For more details, you can refer to https://github.com/gpiozero/lg
- Install the gpiod library: (optional)
#Open the Raspberry Pi, and run the following commands: sudo apt-get update sudo apt install gpiod libgpiod-dev
- Install BCM2835 (optional):
#Open the Raspberry Pi terminal and run the following commands: wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install #For more details, you can refer to:http://www.airspayce.com/mikem/bcm2835/
- Install wiringPi (optional):
#Open the Raspberry Pi terminal and run the following command sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier than before, you may not need to execute), you may need to upgrade: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # Run gpio -v and version 2.52 will appear. If it does not appear, the installation is wrong #Bullseye branch system use the following command: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # Run gpio -v and version 2.60 will appear. If it does not appear, it means that there is an installation error
Install Python Library
- Install function library:
sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install spidev sudo pip3 install cairosvg sudo apt-get install libcairo2 libcairo2-dev pip3 install beautifulsoup4
- Install python2:
sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install spidev sudo pip install cairosvg sudo apt-get install libcairo2 libcairo2-dev pip install beautifulsoup4
Download Test Program
Open the terminal and run commands to download codes.
sudo apt-get install p7zip-full wget https://files.waveshare.com/upload/9/9a/12.48inch_e-Paper_Module_Code_RPI.7z 7z x 12.48inch_e-Paper_Module_Code_RPI.7z -o./12.48inch_e-Paper_Module_Code sudo chmod 777 -R 12.48inch_e-Paper_Module_Code cd 12.48inch_e-Paper_Module_Code
Run codes
- C codes:
cd c sudo nano examples/main.c
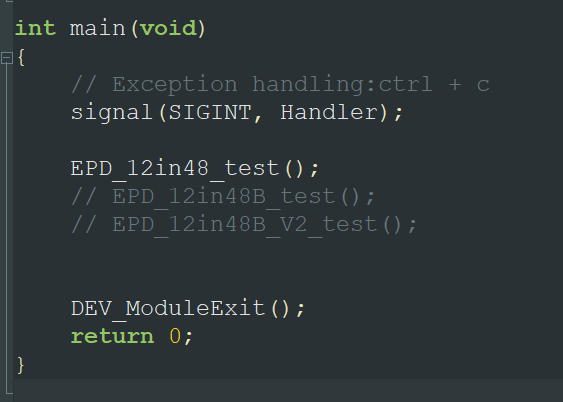
- Confirm the screen you use is black & white or black & white & red.
- If you use the three-color (black & white & red) display, modify the file as below:

Press ctrl+x, Y to save and exit, and execute the commands as shown below:
make clean make sudo ./epd
- Python codes:
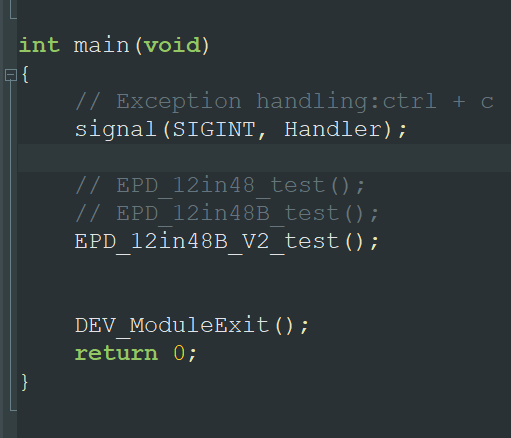
cd python/examples #Black&white screen: sudo python3 epd_12in48_test.py #Black&white&red screen: sudo python3 epd_12in48B_test.py Or sudo python3 epd_12in48B_V2_test.py
- Python code for displaying weather:
Note: We have not found a free account for a weather API. Therefore, we are using Python web scraping to gather weather information from foreign sources.
cd python/examples #Black&white screen runs: sudo python3 Show_EN_Weather.py #Black&white&red screen runs: sudo python3 Show_EN_Weather.py B #Or sudo python3 Show_EN_Weather.py B_V2 #Help: sudo python3 Show_EN_Weather.py help
Arduino
Hardware connection
You can directly insert the Arduino UNO into the PCB.
- Note: you need to connect the jumper cap to 5V.
The pins used can be found on the schematic and the codes:
Run codes
- Download demo codes from the wiki and unzip them. Arduino programs are located at ~/Arduino/....
- Copy the 12in48 folder to the libraries directory which is under the installation directory of Arduino IDE. (The installation directory generally is C:\Program Files (x86)\Arduino\libraries)
- Open Arduino IDE software, choose Tool -> Board -> Arduino UNO:

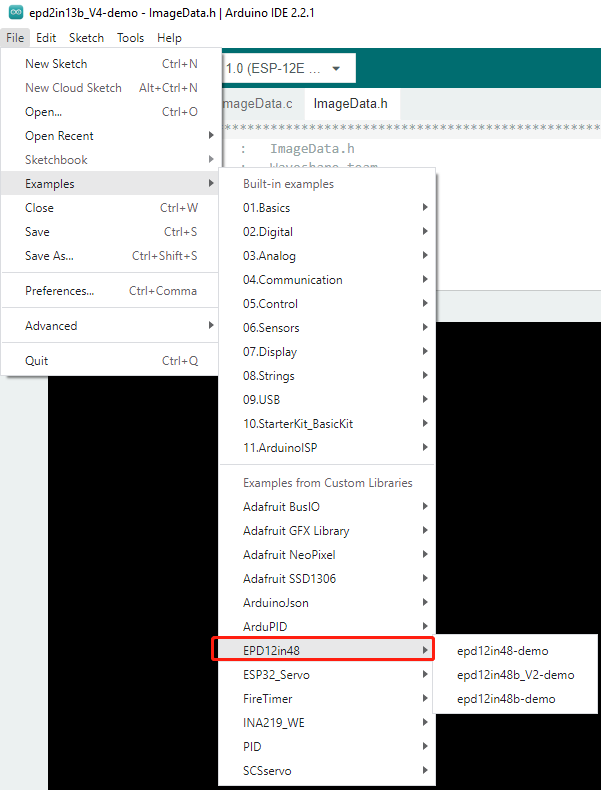
- Click File -> Examples -> EPD12in48 to open demo code.

If you are using a black-white screen, select epd12in48-demo on the right.
If you are using a black-white-red screen, select epd12in48b-demo on the right.
Finally, select the corresponding COM port, and then click Compile and Download.
- Note that the refresh process may take a long time. You can open the serial monitor to check the progress. Generally, it takes 1 minute for black-white screen and 2 minutes for black-white-red screen.
STM32
Preparation
The development board we use is Waveshare Open103Z. Of course you can use your own development board.
The demos used are developed based on STM HAL libraries.
Open 103Z
When connecting the Open103z, you should connect the 2*8PIN header of the board to the wires provided.
About the pins used, you can refer to the e-paper.ioc file (open STM32CUBEMX to see), as shown below:
Open the project (STM32\STM32-F103ZET6\MDK-ARM\e-paper.uvprojx), compile and download it to the development board.
It requires about 10s for the two-color display and 20s for the three-color display.
ESP32
Preparation
We provide two demos in the Arduino environment for development, first you need to build the Arduino ESP32 environment, this can be a separate study in the ESP32 user manual, but for the sake of tutorial completeness, here it can also be introduced again:
1. If your computer has not been installed Arduino IDE or the IDE version is old, it is recommended to download the latest IDE on Arduino's official website based on your system model.
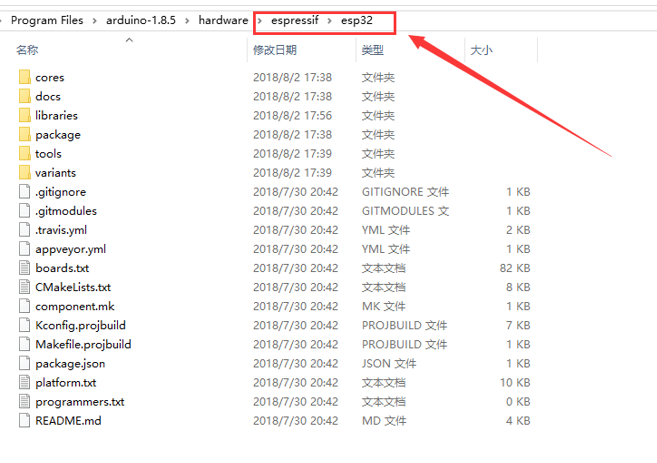
2. Download the Arduino-ESP32 support package: https://codeload.github.com/espressif/arduino-esp32/zip/master. Unzip it to the Hardware -> espressif -> esp32 path in the Arduino IDE installation directory. (Note: if you don't have a corresponding folder in your installation directory, you can create one manually.)
3. Enter the tools folder, and run the get.exe file as an administrator.
4. After installing, copy the esp32-epd-12in48 folder of ESP32 demo codes to Hardware/espressif/esp32/libraries in the Arduino directory (Generally, its directory is C:\Program Files (x86)\Arduino\hardware\espressif\esp32\libraries.)
Hardware connection
The two demos are verified using the e-Paper ESP32 Driver Board, which can be inserted directly into the ESP32 interface of the driver board.
About the pins used, you can refer to schematic and codes:
Arduino Example
Open Arduino IDE software, and find the two demos on File -> Examples.
If you use two-color diaplay, use the epd12in48-demo.
If you use three-color diaplay, use the epd12in48B-demo.
WiFi Control
ESP32 supports WiFi and can serve as a server and slave, allowing us to program it to control an e-paper display via a web interface. This functionality has been implemented in the E-Paper ESP32 Driver Board. However, this may be difficult for some beginners. Therefore, we are resetting the approach here. There may be bugs that are not all discovered during testing. We hope you can point out any shortcomings so that we can strive to improve.
In the "wifi" under the esp32 directory, since it involves WiFi usage, you cannot directly use the demo. You need to modify the WiFi account and password in the program:
Open the "Web_App.cpp" file in the directory, and on lines 50 and 51, you will find the account and password. Modify them according to your credentials.
:
- Open wifi.ino file, compile and download it to your ESP32 board. Open the Serial monitor, wait a moment to connect to the WIFI,get the LAN IP address.
- Open the Chrome browser, and enter the web with the IP address. The first load may take more time because you need to download the jq package:
The IP address is shown above and you can choose between 12.48-inch e-paper and 12.48-inch e-paper b which corresponds to the two-color display and three-color display respectively, choose it according to your screen.
- Here we take 12.48inch e-Paper (two-color version) as an example:
- Click on the 12.48inch e-paper, the right side will show 6 functions, which can realize 6 functions of drawing dots, lines, boxes, circles, characters and pictures, the home page will show the pixels of the e-Paper screen and the colors that can be displayed, pay attention to the color of the ink screen is to use BLACK, if white, nothing will show up:

- The corresponding coordination of display is as below:
- Draw points
- Click Draw Point, and the right side will pop up the following, there are 4 options: the coordinates of the corresponding point, color, and pixel point size. (Note that the coordinates do not exceed the maximum pixels of the image, otherwise it will not be displayed), after you have chosen, click anywhere to display the effect!

- Draw lines
- Click Draw Line, and the right side will pop up the following, there are 7 options: the starting coordinates of the corresponding line (4), color, line width, solid dashed line. (Note that the coordinates do not exceed the maximum pixels of the image, otherwise it will not be displayed), If all are selected, click anywhere to display the effect!

- Draw Rectangle
- Click Draw Rectangle, and the right side will pop up the following, there are 7 options: the starting coordinates of the corresponding box (4), color, line width, and whether the internal fill. (Note that the coordinates do not exceed the maximum pixels of the image, otherwise it will not be displayed), after you have chosen, click anywhere to display the effect!

- Draw circle
- Click Draw Circle, the following will pop up on the right side, there are 6 options: the coordinates of the corresponding circle center, radius, color, and line width, and whether the interior is filled. (Note that the coordinates do not exceed the maximum pixels of the picture, otherwise it will not be displayed), after all selected, click anywhere to display the effect!

- Draw String
- Click Draw String, the following will pop up on the right side, there are 5 options: the coordinates of the left vertex of the corresponding character, the content of the character, the size of the font, the color. (Note that the coordinates do not exceed the maximum pixels of the image, otherwise it will not be displayed), after all selected, click anywhere to display the effect!

- Display picture
- Click Show Picture, the following will pop up on the right side, there are seven options: the coordinates of the left vertex of the corresponding picture, the picture displayed, four kinds of image processing algorithms, corresponding to black and white level algorithm, three-color color level algorithm, black and white dithering algorithm, three-color dithering algorithm (pay attention to the coordinates of the picture do not exceed the maximum number of pixels, otherwise it will not be displayed), after all selected, click anywhere to display the effect!
Click Upload image, you can choose the local image, select the corresponding image, and click open: 
- Pull the right banner to the bottom to check the original picture:

- Here, the corresponding algorithm is needed: Since a black and white screen is being used, only the black-white level algorithm and the black-white dithering algorithm are supported (the 2 following attached images will display the effects of the images). If you click on the two red boxes, the popup warning will appear.


- Click Show Picture, the following will pop up on the right side, there are seven options: the coordinates of the left vertex of the corresponding picture, the picture displayed, four kinds of image processing algorithms, corresponding to black and white level algorithm, three-color color level algorithm, black and white dithering algorithm, three-color dithering algorithm (pay attention to the coordinates of the picture do not exceed the maximum number of pixels, otherwise it will not be displayed), after all selected, click anywhere to display the effect!
- Upload Image
- Finally, click the upload image button on the left to upload the image, the black and white screen will display after waiting for 10s.

- You can open the Serial monitor of the Arduino IDE to check the detailed refresh debug message.

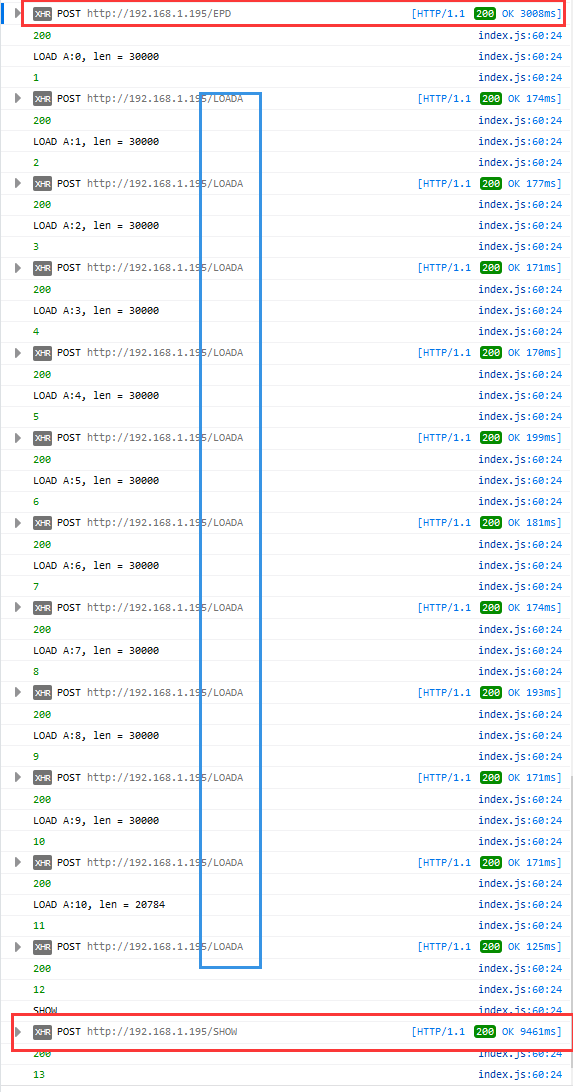
- You can also press the F12 button in your browser to open the debug interface and see the debug message.

Resources
Document
Demo codes
Software
Datasheet
Third-Party examples
- It is an "ESP-IDF component", you can drive the e-Paper with GFX and Fonts.
Relater Recommendation
FAQ
Question about Software
- Our demo uses stm32f103zet6. If the customer modifies other models in MDK, such as stm32f103rbt6, the ram space becomes smaller, and the stack size and heap size in the startup file need to be modified on the original basis.
{{{5}}}
In this case, the customer needs to reduce the position of the round brush and clear the screen after 5 rounds of brushing (increasing the voltage of VCOM can improve the color, but it will increase the afterimage).
{{{5}}}
The process of re-awakening the e-ink screen is actually the process of re-powering. Therefore, when the EPD wakes up, the screen must be cleared first, so as to avoid the afterimage phenomenon to the greatest extent.
{{{5}}}
- It may be caused by the unsuccessful spi driver.
1. First check whether the wiring is correct.
2. Check whether the spi is turned on and whether the parameters are configured correctly (spi baud rate, spi mode, and other parameters).
{{{5}}}
{{{5}}}
It may be a demo based on the BCM2835 library that has run the C language before. At this time, you need to restart the Raspberry Pi and then run the Python demo.
{{{5}}}
- Install the imaging library using the command sudo apt-get install python-imaging
{{{5}}}
Question about Hardware
Yes, now there is a level conversion chip onboard, supporting a 5V drive.
{{{5}}}
- The rated input voltage of the ink screen is 2.3~3.6V. If it is a 5V system, level conversion is required. In addition, the voltage should not be lower than 2.5V, so as not to affect the display effect of the e-paper screen.
- Device selection can use the model in the schematic diagram we provide or choose according to the data sheet.
{{{5}}}
Yes, pay attention to the correct timing.
{{{5}}}
- Check if SPI communication is normal.
- Confirm whether the BUSY pin is normally initialized to input mode.
- It may be that there is no normal reset, try to shorten the duration of the low level during reset (because the power-off switch is added to the drive circuit, the reset low level is too long, which will cause the drive board to power off and cause the reset to fail).
- If the busy function sends the 0x71 command, you can try to comment it out.
{{{5}}}
- 0.5mm pitch, 24Pin.
{{{5}}}
Cable socket 0.5-24pin rear-flip 2.0H (FPC connector).
{{{5}}}
Question about Screen
- 【Working conditions】Temperature range: 0~50°C; Humidity range: 35%~65%RH.
- 【Storage conditions】Temperature range: below 30°C; Humidity range: below 55%RH; Maximum storage time: 6 months.
- 【Transportation conditions】Temperature range: -25~70°C; Maximum transportation time: 10 days.
- 【After unpacking】Temperature range: 20°C±5°C; Humidity range: 50±5%RH; Maximum storage time: Assemble within 72 hours.
{{{5}}}
- Refresh mode
- Full refresh: The electronic ink screen will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect.
- Bureau brush: The electronic ink screen has no flickering effect during the refresh process. Users who use the partial brushing function note that after refreshing several times, a full brush operation should be performed to remove the residual image, otherwise the residual image problem will become more and more serious, or even damage the screen (currently only some black and white e-ink screens support partial brushing, please refer to product page description).
- Full refresh: The electronic ink screen will flicker several times during the refresh process (the number of flickers depends on the refresh time), and the flicker is to remove the afterimage to achieve the best display effect.
- Refresh rate
- During use, it is recommended that customers set the refresh interval of the e-ink screen to at least 180 seconds (except for products that support the local brush function).
- During the standby process (that is, after the refresh operation), it is recommended that the customer set the e-ink screen to sleep mode, or power off (the power supply part of the ink screen can be disconnected with an analog switch) to reduce power consumption and prolong the life of the e-ink screen. (If some e-ink screens are powered on for a long time, the screen will be damaged beyond repair.)
- During the use of the three-color e-ink screen, it is recommended that customers update the display screen at least once every 24 hours (if the screen remains the same screen for a long time, the screen burn will be difficult to repair).
- During use, it is recommended that customers set the refresh interval of the e-ink screen to at least 180 seconds (except for products that support the local brush function).
- Application
- The e-ink screen is recommended for indoor use. If it is used outdoors, it is necessary to avoid direct sunlight on the e-ink screen, and at the same time, take UV protection measures, because charged particles will dry out under strong light for a long time, resulting in loss of activity and failure to refresh. This situation is irreversible. When designing e-ink screen products, customers should pay attention to determining whether the use environment meets the requirements of the e-paper screen.
- The e-ink screen is recommended for indoor use. If it is used outdoors, it is necessary to avoid direct sunlight on the e-ink screen, and at the same time, take UV protection measures, because charged particles will dry out under strong light for a long time, resulting in loss of activity and failure to refresh. This situation is irreversible. When designing e-ink screen products, customers should pay attention to determining whether the use environment meets the requirements of the e-paper screen.
{{{5}}}
Ideally, with normal use, it can be refreshed 1,000,000 times (1 million times).
{{{5}}}
Power on the development board for a long time, after each refresh operation, it is recommended to set the screen to sleep mode or directly power off processing, otherwise, the screen may burn out when the screen is in a high voltage state for a long time.
{{{5}}}
Yes, but you need to re-initialize the electronic paper with software.
{{{5}}}
Maybe the SPI rate is too high, resulting in data loss, try to reduce the SPI rate.
Insufficient or unstable power supply leads to data loss.
The data cable is too long to cause data loss, the extension cable should not exceed 20cm.
{{{5}}}
The display gray scale of electrophoretic electronic paper is determined by the spatial position of the particles in the Microcapsule or Microcup. The electrophoresis phenomenon occurs between black particles and white particles under the action of voltage. This voltage sequence that promotes the electrophoretic movement of the particles is the driving force of the electronic paper. waveform. The driving waveform is the core part of the electronic paper display, and the optimization of the driving waveform will directly affect the display effect of the display. The driving waveform file is used to describe the parameters formed by the voltage sequence that promotes the electrophoretic movement of the particles, and it needs to be called regularly when the electronic paper is refreshed. Different batches of e-paper diaphragms and electrophoretic matrices require different voltage values when driving the display due to materials, manufacturing processes, etc. The waveform of the e-ink screen is reflected in the relationship between grayscale, voltage, and temperature. Generally speaking, after each batch of electrophoresis matrix is generated, there will be a corresponding waveform file in the form of a .wbf file. The film manufacturer will provide the waveform file and electrophoresis matrix to the manufacturer of the electronic paper screen, and then the manufacturer of the electronic paper screen integrates the protection board, substrate, and driver and then provides it to customers; if the waveform file does not correspond to the screen, it is likely that the display cannot be displayed or the display effect is unsatisfactory. Generally, the waveform file has OTP built into the driver IC of the ink screen when leaving the factory, and some programs we provide also call external waveform files to drive the e-ink screen.
{{{5}}}
LUT is the abbreviation of LOOK UP TABLE, and OTP is the abbreviation of ONE TIME PROGRAM. The original intention of LUT is to load waveform files, and the waveform files are divided into OTP and REGISTER. Among them, OTP is the built-in waveform storage method, and REGISTER is the external waveform storage method.
{{{5}}}
with film.
{{{5}}}
At present, all screens have built-in temperature sensors, and you can also use an external LM75 temperature sensor with IIC pins.
{{{5}}}
Support
Technical Support
If you need technical support or have any feedback/review, please click the Submit Now button to submit a ticket, Our support team will check and reply to you within 1 to 2 working days. Please be patient as we make every effort to help you to resolve the issue.
Working Time: 9 AM - 6 PM GMT+8 (Monday to Friday)